[Props]
Dice 컴포넌트의 color 속성을 blue 로 지정해보면,
import Dice from "./Dice";
function App() {
return (
<div>
<Dice color="blue" />
</div>
);
}
export default App;
다음처럼 개발자 도구 Element 에서 color = "blue" 의 흔적을 찾아볼 수가 없다. 이는 HTML 로 만들어진 속성이 아니기 때문인데,

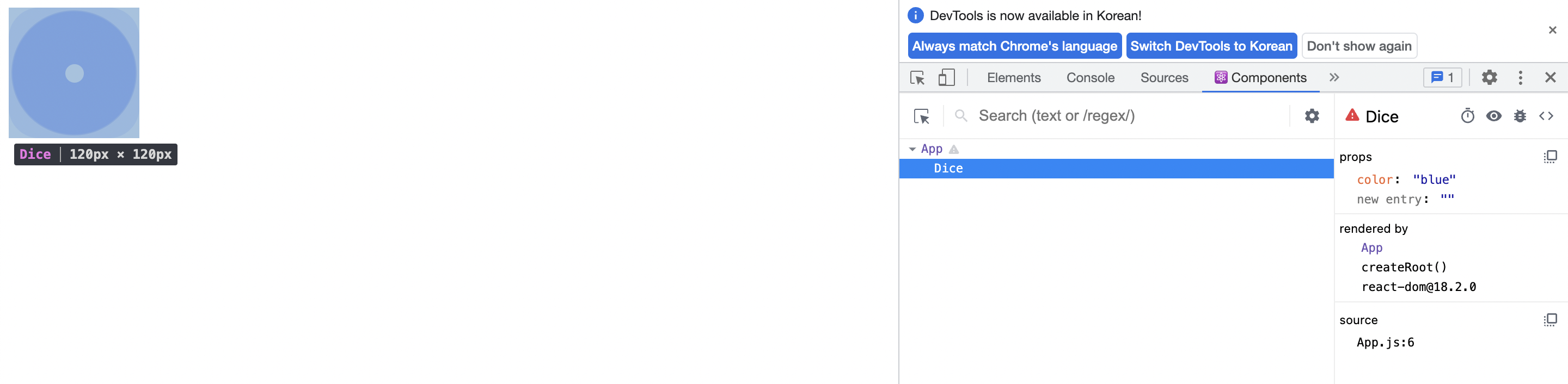
개발자 도구의 component 에서 속성값을 확인하면,

이처럼 color = "blue" 의 props 를 확인할 수 있는데, 리액트에서는 component 에 지정한 속성을 props 라고 한다.
props는 component 에 지정된 모든 속성을 가르키는데, 따라서 각각의 속성은 prop 이라고한다.
[component prop 사용하기]
component prop 에 지정된 속성은 하나의 객체 형태로 첫번째 파라미터로 전달된다.
import diceBlue01 from './assets/dice-blue-1.svg';
function Dice(props) {
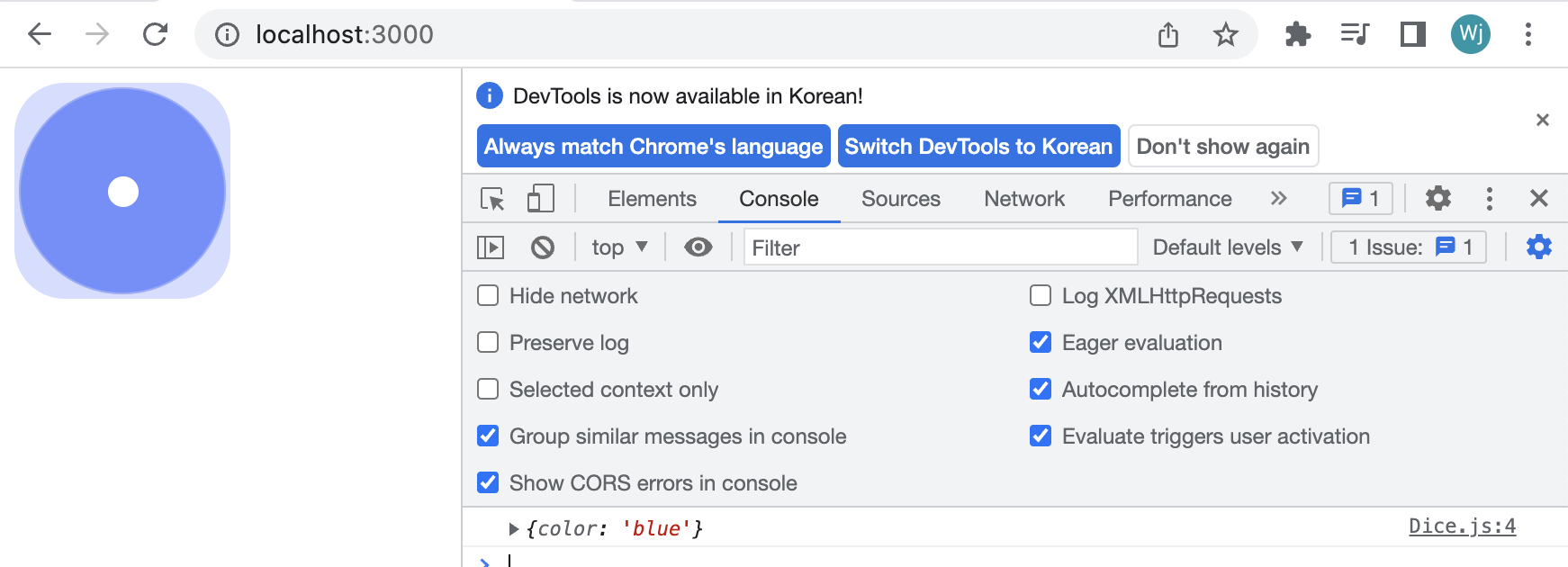
console.log(props);
return <img src={diceBlue01} alt="주사위" />;
}
export default Dice;이처럼 Dice 함수의 첫번째 파라미터로 prop 값이 전달되는데,

콘솔에 출력된 객체를 확인하면 color : 'blue' prop 을 확인할 수 있음.
[색깔 prop 에 따른 이미지 할당]
import diceBlue01 from './assets/dice-blue-1.svg';
import diceRed01 from './assets/dice-red-1.svg';
function Dice(props) {
const diceImg = props.color === 'red' ? diceRed01 : diceBlue01;
// props 의 color 가 red 이면 빨간주사위, 아니면 파란주사위 할당
return <img src={diceImg} alt="주사위" />;
}
export default Dice;위처럼 코드를 작성하면 지정한 색깔 prop 에 따라서 이미지를 할당할 수 있는데,
import Dice from "./Dice";
function App() {
return (
<div>
<Dice color="red" />
</div>
);
}
export default App;
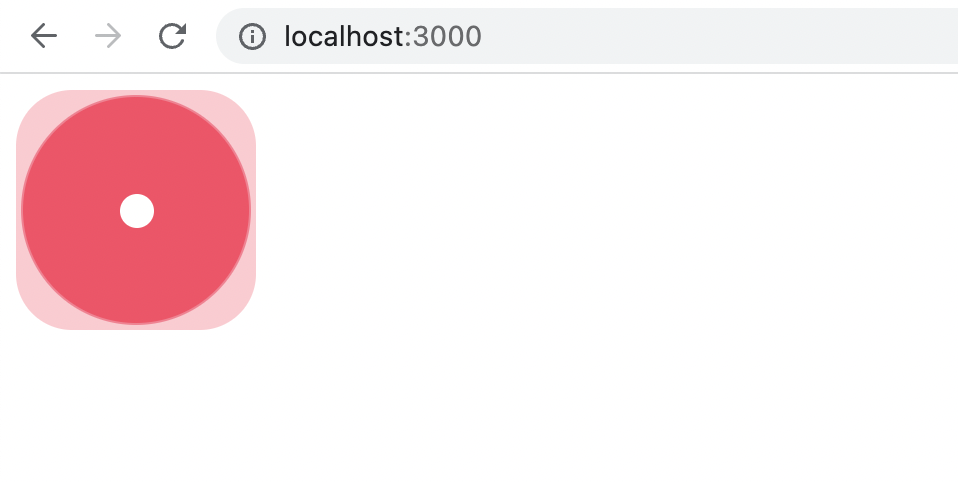
지정한 color ="red" prop 에 따라 주사위 색이 변경됨.
다음과 같이 파란 주사위 6개, 빨간 주사위 6개 의 값을 입력한 후
import diceBlue01 from './assets/dice-blue-1.svg';
import diceBlue02 from './assets/dice-blue-2.svg';
import diceBlue03 from './assets/dice-blue-3.svg';
import diceBlue04 from './assets/dice-blue-4.svg';
import diceBlue05 from './assets/dice-blue-5.svg';
import diceBlue06 from './assets/dice-blue-6.svg';
import diceRed01 from './assets/dice-red-1.svg';
import diceRed02 from './assets/dice-red-2.svg';
import diceRed03 from './assets/dice-red-3.svg';
import diceRed04 from './assets/dice-red-4.svg';
import diceRed05 from './assets/dice-red-5.svg';
import diceRed06 from './assets/dice-red-6.svg';
const DICE_IMAGES = {
blue: [diceBlue01, diceBlue02, diceBlue03, diceBlue04, diceBlue05, diceBlue06],
red: [diceRed01, diceRed02, diceRed03, diceRed04, diceRed05, diceRed06],
}
function Dice(props) {
const src = DICE_IMAGES[props.color][props.num - 1]
const alt = `${props.color} ${props.num}`
return <img src={src} alt={alt} />;
}
/* 위의 코드를 간결하게 표현한 것
function Dice({color = "blue", num = 1}) {
const src = DICE_IMAGES[color][num - 1]
const alt = `${color} ${num}`
return <img src={src} alt={alt} />;
}
*/
export default Dice;

개발자 도구 component 에서 props 값을 수정하면 수정하는대로 이미지가 변경됨을 확인할 수 있음.
'React' 카테고리의 다른 글
| [React] State/ 주사위 던지기 (0) | 2023.03.18 |
|---|---|
| [React] children (0) | 2023.03.17 |
| [React] component/ element (0) | 2023.03.17 |
| [React] 가위바위보(간단버전 2) (0) | 2023.03.16 |
| [React] JSX 에서 JavaScript 사용하기 (0) | 2023.03.16 |



