[값 할당]
다음처럼 변수 product 에 '맥북' 을 할당하고, 태그 안에 {} 로 감싸서 할당할 수 있다.
import ReactDOM from 'react-dom/client';
const product = '맥북';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<h1>나만의 {product} 주문하기</h1>
);
[toUpperCase 메소드]
다음과 같이, 변수이름에 영어를 할당해 줄 수 있는데
import ReactDOM from 'react-dom/client';
const product = 'Macbook';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<h1>나만의 {product} 주문하기</h1>
);
영어를 uppercase 로 변경하는 메소드를 {} 안에 입력하면,
import ReactDOM from 'react-dom/client';
const product = 'Macbook';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<h1>나만의 {product.toUpperCase()} 주문하기</h1>
);
대문자로 값이 출력되는 것을 확인할 수 있음.
[더하기 연산자 활용]
import ReactDOM from 'react-dom/client';
const product = 'Macbook';
const model = 'Air'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<h1>나만의 {product + model} 주문하기</h1>
);
더하기 연산자를 활용하여 이처럼 활용할 수 있으나,
import ReactDOM from 'react-dom/client';
const product = 'Macbook';
const model = 'Air'
const item = product + model
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<h1>나만의 {item} 주문하기</h1>
);
값을 미리 변수에 정리하여 사용하는것이 권장된다.
[이미지 가져오기]
import ReactDOM from 'react-dom/client';
const product = 'Macbook';
const model = 'Air'
const item = product + model
const imageUrl = "https://search.pstatic.net/common/?src=https%3A%2F%2Fshopping-phinf.pstatic.net%2Fmain_8545568%2F85455688092.jpg&type=a340"
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<>
<h1>나만의 {item} 주문하기</h1>
<img src={imageUrl} alt="제품사진"></img>
</>,
);따옴표가 아닌 {}로 이미지 url 을 감싸주어야 함.

[이벤트 가져오기]
import ReactDOM from 'react-dom/client';
const product = 'Macbook';
const model = 'Air'
const item = product + model
const imageUrl = "https://search.pstatic.net/common/?src=https%3A%2F%2Fshopping-phinf.pstatic.net%2Fmain_8545568%2F85455688092.jpg&type=a340"
const root = ReactDOM.createRoot(document.getElementById('root'));
function handleClick() {
alert('곧 도착합니다!');
}
root.render(
<>
<h1>나만의 {item} 주문하기</h1>
<img src={imageUrl} alt="제품사진"></img>
<button onClick={handleClick} >확인</button>
</>,
);이벤트 함수 'handleClick' 을 등록하고, 버튼 태그 안에 onClick 프로퍼티를 입력하고 {} 안에 함수를 넣어 작동시킴.

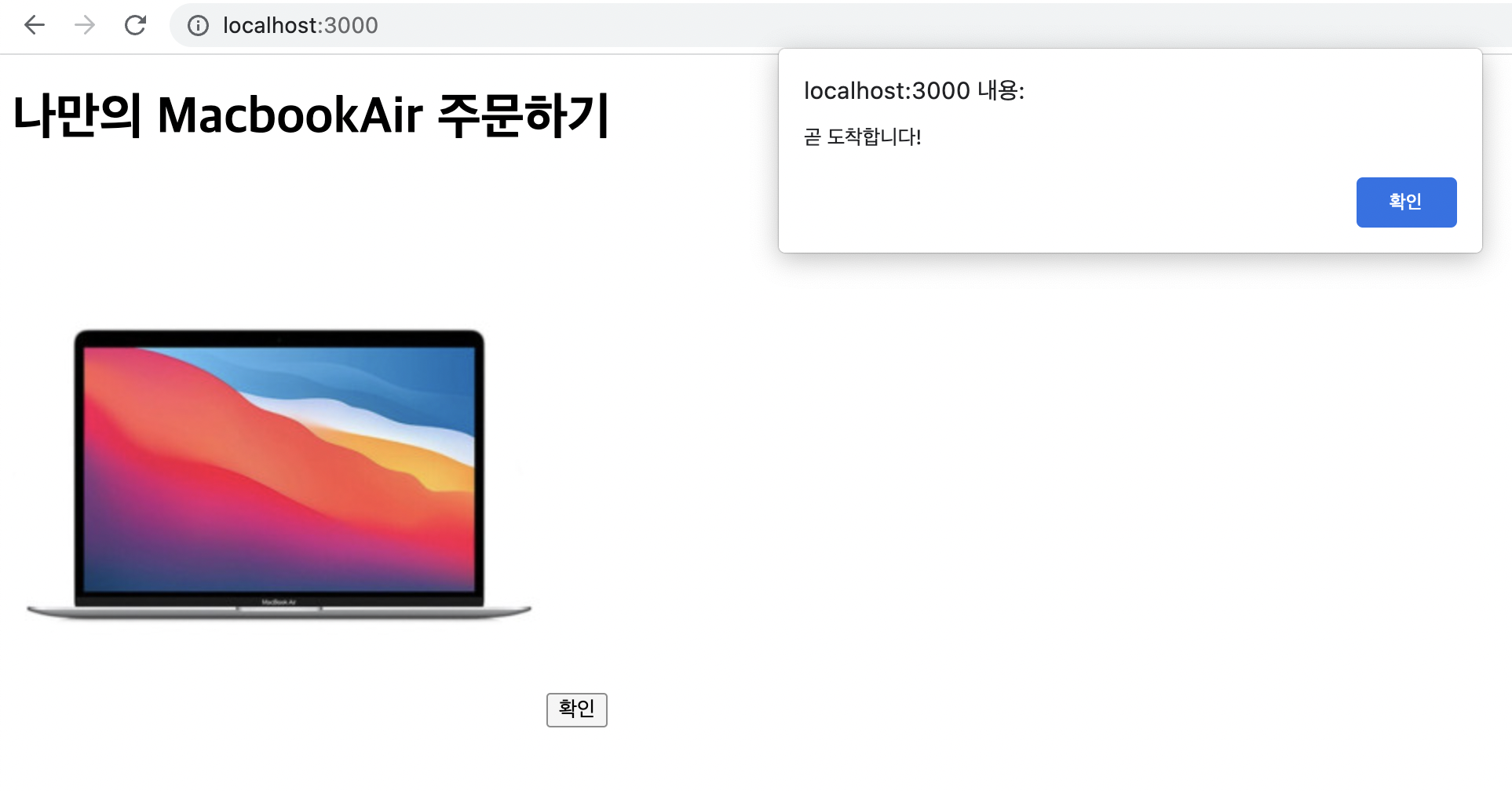
확인 버튼을 클릭하면 이처럼 작동함.
'React' 카테고리의 다른 글
| [React] component/ element (0) | 2023.03.17 |
|---|---|
| [React] 가위바위보(간단버전 2) (0) | 2023.03.16 |
| [React] Fragment 태그 (0) | 2023.03.16 |
| [React] JSX (0) | 2023.03.16 |
| [React] 인덱스 파일에서 하는 일 (0) | 2023.03.16 |


