[Fragment 태그]
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<p>안녕</p>
<p>리액트!</p>
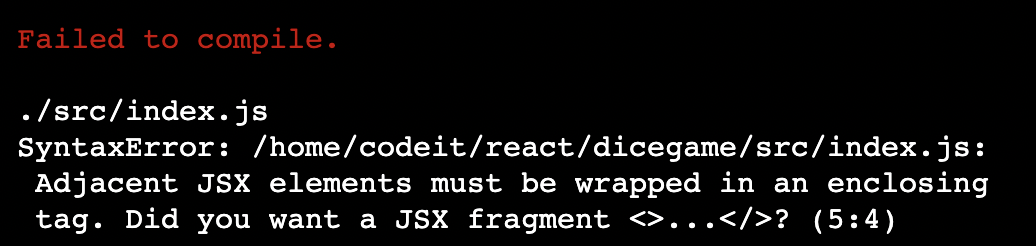
);위의 코드를 실행하면 다음처럼 오류가 발생하는데,

JSX 요소들은 반드시 하나의 태그로 감싸주어야 한다.
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<div>
<p>안녕</p>
<p>리액트!</p>
</div>,
);이런식으로 <div> 태그로 감싸주거나,
import { Fragment } from 'react';
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Fragment>
<p>안녕</p>
<p>리액트!</p>
</Fragment>,
);<Fragment> 태그를 불러와서 이용할 수 있는데, 이는 불필요한 <div>태그의 사용을 줄여준다.

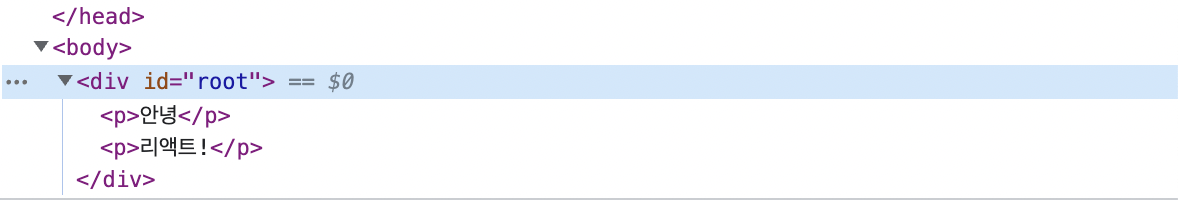
이를 사용하면 <div></div> 사용흔적이 없어짐.
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<>
<p>안녕</p>
<p>리액트!</p>
</>,
);이처럼 빈 태그로 축약해서 사용할 수 있음.
'React' 카테고리의 다른 글
| [React] 가위바위보(간단버전 2) (0) | 2023.03.16 |
|---|---|
| [React] JSX 에서 JavaScript 사용하기 (0) | 2023.03.16 |
| [React] JSX (0) | 2023.03.16 |
| [React] 인덱스 파일에서 하는 일 (0) | 2023.03.16 |
| [React] 리액트 실행/ 커맨드 요약 (0) | 2023.03.13 |

