element 에 <h1>태그를 직접 할당한 다음 코드를 실행하면,
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
const element = <h1>안녕 리액트!</h1>
root.render(element);
아무런 오류 없이 잘 동작하는 것을 확인할 수 있음.
[컴포넌트 및 앨리먼트]
다음과 같이 Hello 함수를 element 안에 함수 'Hello' 이름을 가진 태그를 사용할 수 있음.
여기서 Hello 함수를 react component 라고 함.
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
function Hello() {
return <h1>안녕 리액트</h1>;
}
const element = (
<>
<Hello />
<Hello />
<Hello />
</>
)
console.log(element);
root.render(element);<h1>안녕 리액트</h1>; 는 Hello 함수가 리턴하는 react element 를 의미한다.

함수를 만든다고 모두 다 react component 가 되는 것은 아니며, 함수이름의 첫글자를 꼭 대문자로 작성해 주어야 한다.
또한 JSX 문법으로 만들어진 react element를 return 해 주어야 한다.
[컴포넌트 및 앨리먼트 생성]
App.js 파일을 추가하여 다음과 같이 App 컴포넌트를 생성하고, <div> 태그 앨리먼트를 생성.
default 로 export 하여 다른 곳에서도 사용할 수 있게 함.
function App() {
return <div>App 컴포넌트!</div>;
}
export default App;
이 함수를 import 하여 실행 시켜보면,

잘 출력 되는것을 확인할 수 있음.
[이미지 컴포넌트 생성]
Dice.js 파일 생성하여 다음과 같이 작성
import diceBlue01 from './assets/dice-blue-1.svg';
function Dice() {
return <img src={diceBlue01} alt="주사위" />;
}
export default Dice;이미지 태그를 사용하려면 해당 경로 파일을 import 한 후, 파일 이름을 src 에 넣어주어야 함.

import Dice from './Dice';
function App() {
return (
<div>
<Dice />
</div>
);
}
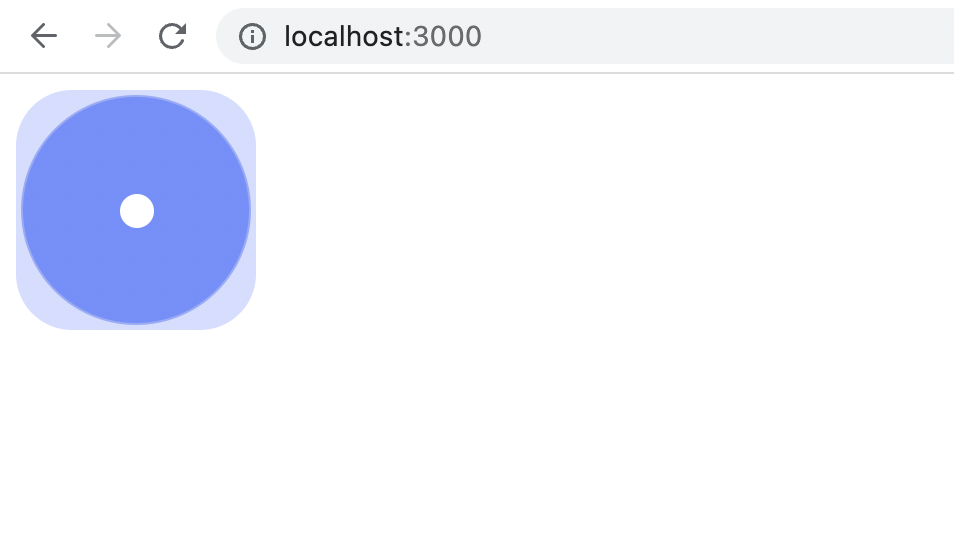
export default App;import 한 이후, 위처럼 컴포넌트를 작성해주면

이처럼 주사위 이미지가 출력 됨.
import diceBlue01 from './assets/dice-blue-1.svg';
function Dice() {
return <img src={"./assets/dice-blue-1.svg"} alt="주사위" />;
}
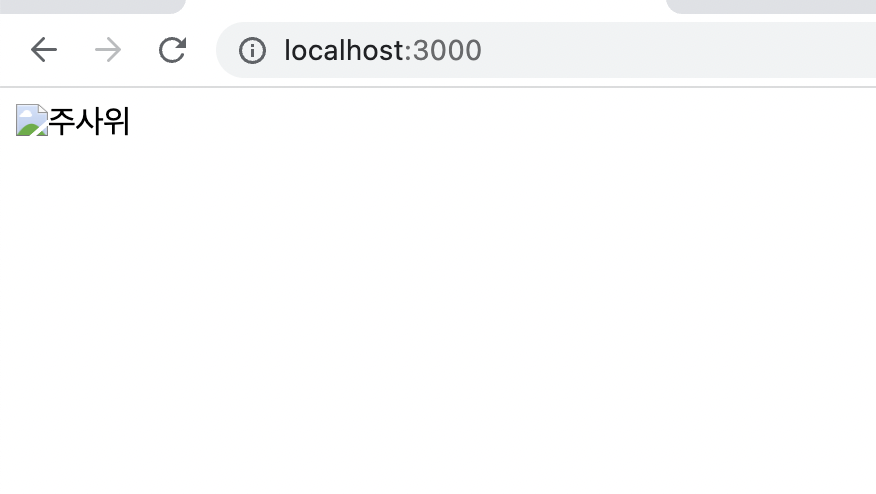
export default Dice;이처럼 파일 경로를 바로 src 에 삽입하는경우,

이미지가 출력되지 않으니 주의해야함.
'React' 카테고리의 다른 글
| [React] children (0) | 2023.03.17 |
|---|---|
| [React] Props (0) | 2023.03.17 |
| [React] 가위바위보(간단버전 2) (0) | 2023.03.16 |
| [React] JSX 에서 JavaScript 사용하기 (0) | 2023.03.16 |
| [React] Fragment 태그 (0) | 2023.03.16 |



