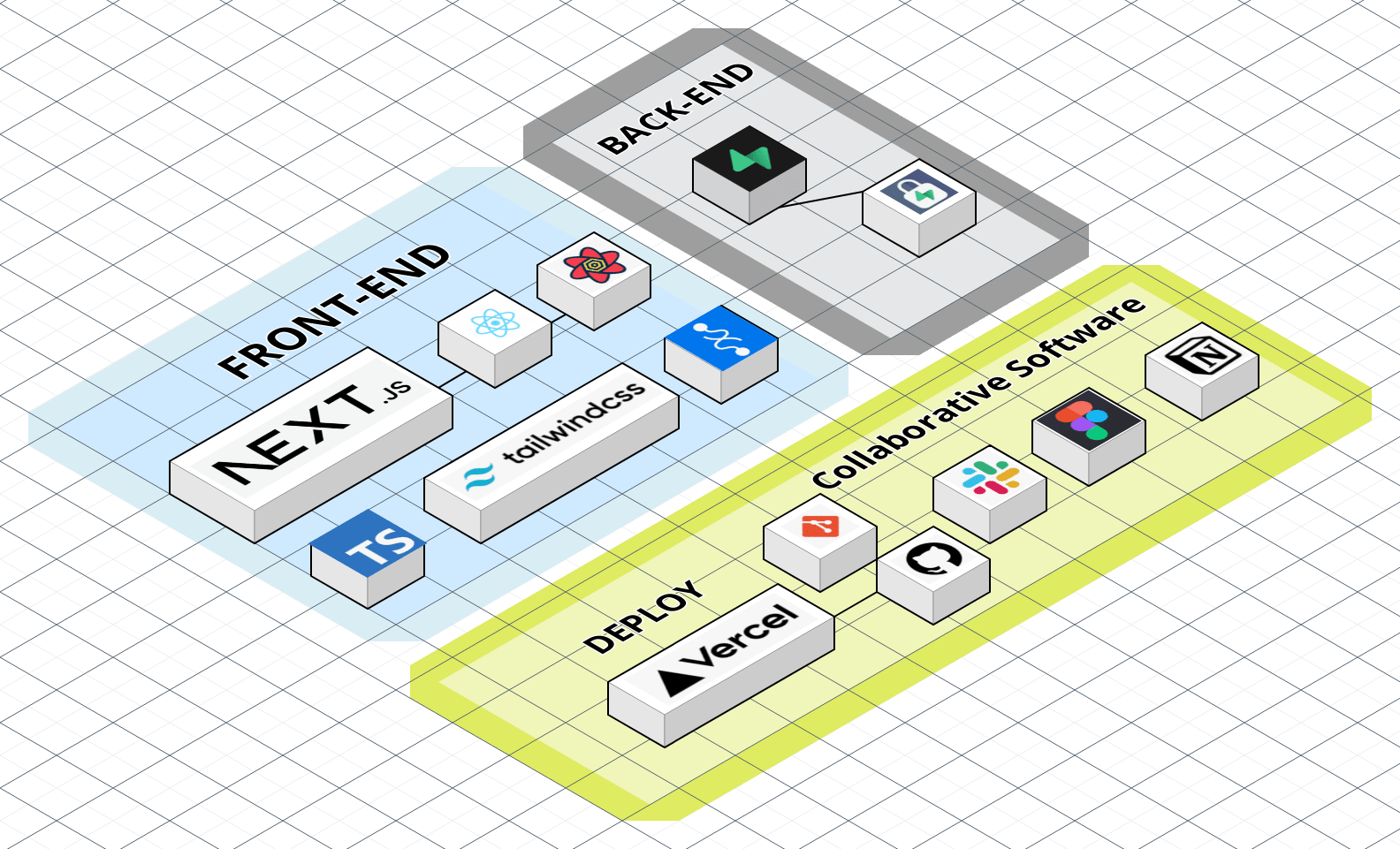
프로젝트 발표준비를 하다가 서비스 아키텍쳐를 제작하기 위해 포토샵, PPT 를 사용해도 되지만 좀 더 입체감있고 멋있게 제작하면 좋을 것 같아서 아래의 사이트를 이용했다. 프론트엔드 영역과 백엔드 영역(서버리스) 으로 나누었고 이후 Deploy 와 협업툴을 정리했다.
Cloudcraft – Draw AWS diagrams
Visualize your AWS environment as isometric architecture diagrams. Snap together blocks for EC2s, ELBs, RDS and more. Connect your live AWS environment.
www.cloudcraft.co:443

기술스택 선정이유
| Next.js 13 | CSR과 SSR을 적절히 활용하여 SEO 최적화 |
| TypeScript | 런타임 오류를 줄이고, 협업시에도 props의 타입 확인이 가능하여 변수와 맞지 않는 값을 삽입할 때 오류 방지하기 위해 채택 |
| Supabase Database | SQL DB로 데이터의 일관성과 강력한 쿼리를 제공 |
| Supabase Storage | 게시글의 이미지 파일, 사용자의 프로필 이미지 파일, 배지 이미지 파일 관리 목적 |
| Supabase Auth | 이메일/비밀번호, 소셜 로그인 등 다양한 provider를 제공하고, auth 상태 및 세션 변경, 사용자 정보, 비밀번호 찾기 등 다양한 auth 기능 제공 |
| TanStack React-query | Supabase에서 가져오는 서버 데이터의 전역 관리를 위해 채택 |
| Recoil | 컴포넌트 간 공유하는 상태를 간편하게 관리할 수 있고, Redux에 비해 보일러 플레이트가 적어 코드량이 적다는 장점 |
| Tailwind CSS | 미리 정의된 유틸 클래스로 스타일을 적용하여 컴파일 시간에 CSS를 생성하므로 SSR과 잘 어울리고, 반응형 디자인에 용이하다는 장점 |
'TIL' 카테고리의 다른 글
| TIL 23.09.19 기술 interview (15) (0) | 2023.09.19 |
|---|---|
| TIL 23.09.15 Next.js deploy 에러 window is not defined (0) | 2023.09.15 |
| TIL 23.09.12 skeleton UI (0) | 2023.09.12 |
| TIL 23.09.11 Next.js 이미지 최적화/ lighthouse 성능검사 (0) | 2023.09.11 |
| TIL 23.09.10 닉네임 중복검사 (0) | 2023.09.10 |

