Skeleton 스켈레톤 UI
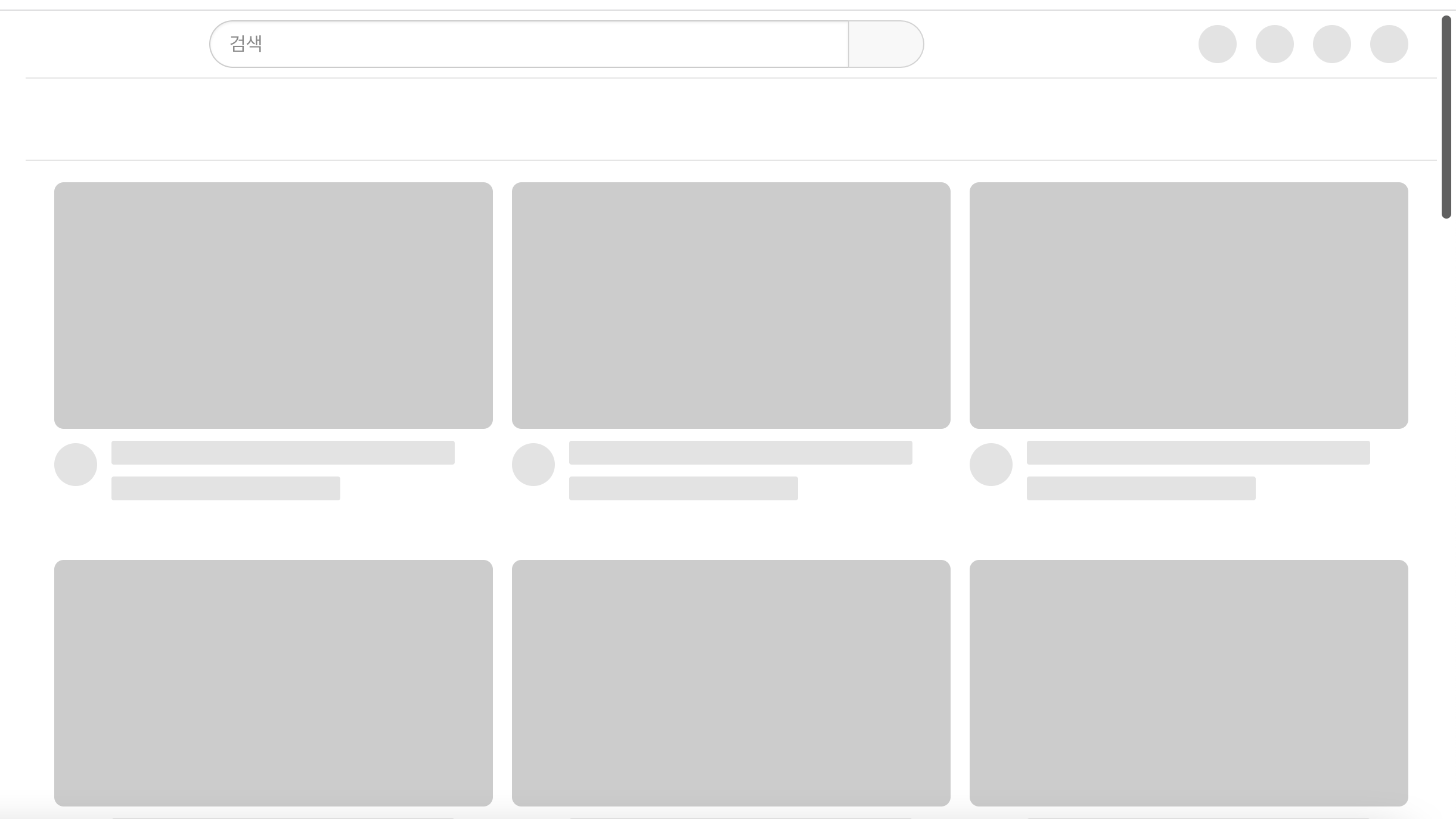
skeleton UI 란, 데이터가 로드되기 전 대체해서 보여주는 데이터의 골격(?) UI 라고 할 수 있다. 다음과 같이 유튜브에 접속하면, 스켈레톤 UI 가 무엇인지 알 수 있음. 빈화면을 보여주는 것 보다는 사용자경험 측면에서 우수하다.

Skeleton UI 만드는 법
필요한 양 만큼의 가짜 데이터를 만들어야 하는데, 나는 12개의 골격을 보여주기위해 다음처럼 작성하였다.
let product = [];
for (let i = 0; i < 12; i++) {
product.push(i);
}
이후, 방법은 간단하다. tailwind css 를 사용해서 원래 UI 형태와 비슷한 회색의 가상 골격을 제작해주면 됨. 참고로 animate-pulse 를 넣어주면 물결처럼 일렁이는 효과가 나서 더욱 더 생생하다.
<div className="mt-16 grid grid-cols-2 lg:grid-cols-3 xl:grid-cols-4 gap-4 mb-8">
{product.map((item, i) => (
<div key={i} className="flex-1 min-w-0 max-w-md mb-9 animate-pulse">
<div className="w-full aspect-square bg-gray-300 rounded-xl"></div>
<p className="w-[3rem] h-[1rem] bg-gray-200 rounded-xl mt-1"></p>
<p className="w-[10rem] h-[1rem] bg-gray-300 rounded-xl mt-1"></p>
<p className="w-[8rem] h-[1rem] bg-gray-300 rounded-xl mt-1"></p>
</div>
))}
</div>
적용화면 👏

'TIL' 카테고리의 다른 글
| TIL 23.09.15 Next.js deploy 에러 window is not defined (0) | 2023.09.15 |
|---|---|
| TIL 23.09.13 Cloudcraft 서비스 아키텍쳐 제작 (0) | 2023.09.13 |
| TIL 23.09.11 Next.js 이미지 최적화/ lighthouse 성능검사 (0) | 2023.09.11 |
| TIL 23.09.10 닉네임 중복검사 (0) | 2023.09.10 |
| TIL 23.09.07 Tailwind CSS 로 반응형 구현하기/ 커스텀 hook (0) | 2023.09.07 |

