Next.js 에서는 이미지를 최적화하려면 , img 태그대신에 Image 컴포넌트를 사용해야 한다.
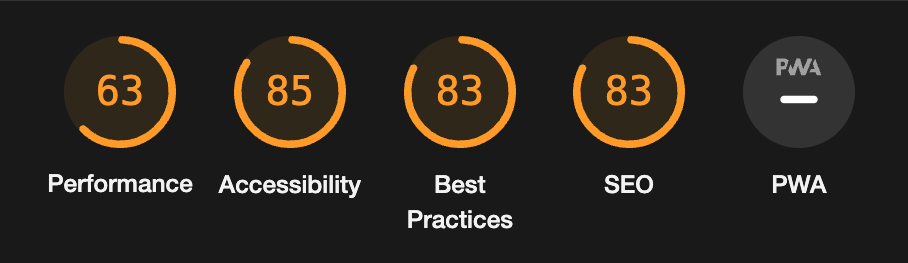
Image 태그 넣기 전, lighthouse 성능

나쁜건 아니지만, 전체적으로 6~80 대를 왔다갔다 하면서 좋지도 않은 성능을 보여줬다. 이를 개선하기위해 이미지 관련해서 몇가지 해야할 일이 있었는데,
1. 이미지 넣을때 alt 꼭 써주기
2. 이미지 태그 Image 로 변경
공식문서에 있는 사용 방법은 다음과 같은데, 나는 public 안의 assets 폴더에 정적으로 넣은 이미지와 동적으로 불러오는 이미지 두가지가 존재했다.
import Image from 'next/image'
export default function Page() {
return (
<Image
src="/profile.png"
width={500}
height={500}
alt="Picture of the author"
/>
)
}
1. 동적으로 이미지를 불러올때
다음과 같이 이미지 주소를 DB 에 있는 곳에서 불러오면서, 추가적으로 hostname 에러가 뜰때마다 nextconfig.js 에 넣어주었다.
또한 여기서 이미지를 불러올때, height 와 width 는 필수값이므로 무조건 넣어주어야한다.
{
protocol: "https",
hostname: "해당 호스트네임",
port: "",
pathname: "/**",
},<Image
src={item.img}
height={400}
width={400}
alt={item.name}
className="rounded-lg cursor-pointer"
onClick={() => router.push(`/product/${item.id}`)}
/>;
2. 정적으로 이미지를 불러올때
아 이거 진짜 너무 오래걸렸는데.. assets 에서 정적인 이미지도 width 와 height 를 필수로 지정해주어야하고, 혹시 화질이 너무 안좋다면 props 에 quality={100} 을 주면 나아지기도 한다.
<Image
src="/assets/mission/card1.png"
width={isLaptop ? 224 : 296}
height={isLaptop ? 120 : 158}
alt="카드 이미지"
quality={100}
className="absolute right-20 xl:h-full h-[120px] "
/>;
이렇게 눈물의 img => Image 로 최적화를 한 결과

전반적으로 성능이 많이 향상되었다 ! 바꾸는게 고생스럽긴 했지만 유의미한 결과를 얻은 것 같다.
'TIL' 카테고리의 다른 글
| TIL 23.09.13 Cloudcraft 서비스 아키텍쳐 제작 (0) | 2023.09.13 |
|---|---|
| TIL 23.09.12 skeleton UI (0) | 2023.09.12 |
| TIL 23.09.10 닉네임 중복검사 (0) | 2023.09.10 |
| TIL 23.09.07 Tailwind CSS 로 반응형 구현하기/ 커스텀 hook (0) | 2023.09.07 |
| TIL 23.09.06 react-query 리팩토링 (0) | 2023.09.07 |


