3. Redux 말고 다른 전역 상태관리 아는 것 하나와 차이점을 말해주세요.
Recoil 은 페이스북에서 개발한 상태 관리 라이브러리로, React 컴포넌트 트리의 어디서든 상태를 공유할 수 있다. 리액트의 컴포넌트 컴포지션과 잘 통합되며, 비동기 처리 및 코드 스플리팅과 같은 고급 기능을 제공한다.
Recoil 은 Redux 와 다르게 상태를 atom이라는 단위로 정의하고, 컴포넌트는 이를 선택적으로 읽고 쓸 수 있다. 또한 비동기작업을 할 때, Recoil 은 미들웨어가 따로 없으나 Redux 는 Redux Thunk 와 같은 미들웨어로 비동기 작업을 처리한다.
navigation 은 .swiper-button-next swiper-button-prev 클래스 네임을 가지고 있으며,
pagination 은 .swiper-pagination-bullet 의 클래스 명을 가지고 있다.
swiper 를 커스텀 하기 위해서는, 다음과 같이 코드를 작성할 수 있음.
/* swiper */
.swiper-button-next {
background: url("사진") no-repeat;
background-size: 100% auto;
background-position: center;
}
.swiper-button-prev {
background: url("사진") no-repeat;
background-size: 100% auto;
background-position: center;
}
.swiper-button-next::after,
.swiper-button-prev::after {
display: none;
}
.swiper .swiper-pagination-bullet {
background-color: white; /* 비활성화 색상 */
opacity: 0.5; /* 비활성화된 불릿의 투명도 */
}
.swiper .swiper-pagination-bullet-active {
background-color: rgb(62, 61, 61); /* 활성화 색상 */
opacity: 1; /* 활성화된 불릿의 투명도 */
}
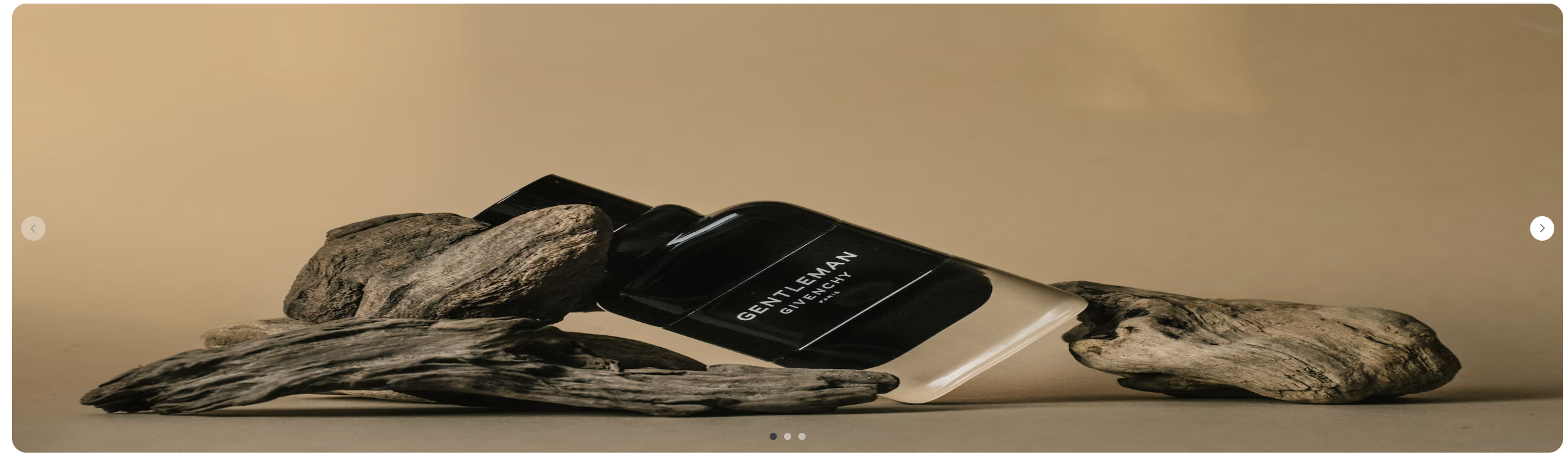
스타일 적용 모습

'TIL' 카테고리의 다른 글
| TIL 23.08.28 리액트 달력 라이브러리 react-calendar (0) | 2023.08.28 |
|---|---|
| TIL 23.08.24 좋아요 버튼 및 숫자 구현 (1) | 2023.08.24 |
| TIL 23.08.22 기술 interview (1)~(2) (0) | 2023.08.22 |
| TIL 23.08.21 Tailwind CSS 세팅 (0) | 2023.08.21 |
| TIL 23.08.18 [App router] layout (0) | 2023.08.18 |

