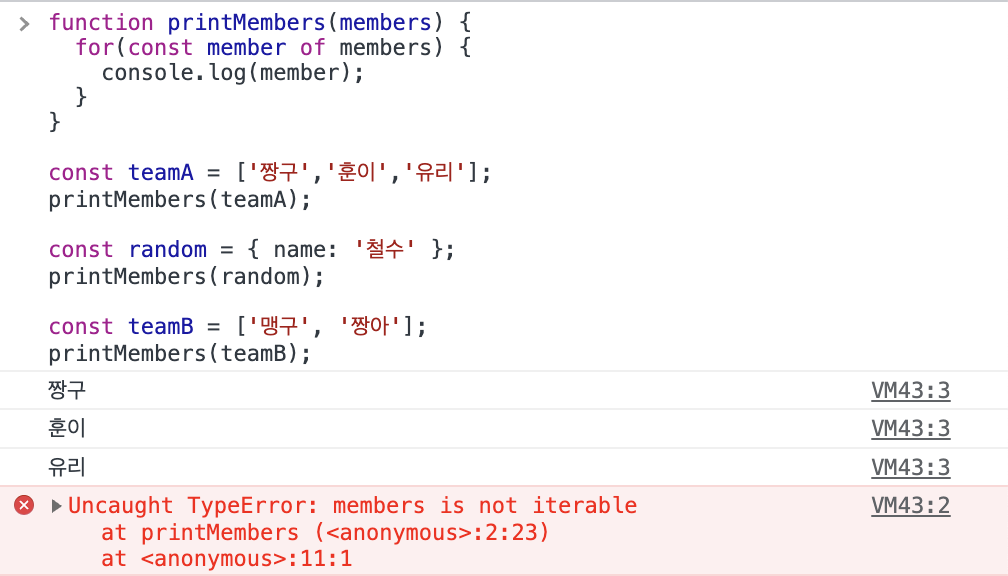
다음과 같은 코드를 실행시키면,
function printMembers(members) {
for(const member of members) {
console.log(member);
}
}
const teamA = ['짱구','훈이','유리'];
printMembers(teamA);
const random = { name: '철수' }; // for of 문에 객체를 사용할 수 없으므로 여기서 에러 발생
printMembers(random);
const teamB = ['맹구', '짱아'];
printMembers(teamB);for of 문에 객체를 할당할 수 없으므로 에러가 발생한다.

프로그램이 그대로 멈춰, 뒤에 있던 배열인 맹구, 짱아는 출력되지 않는다.
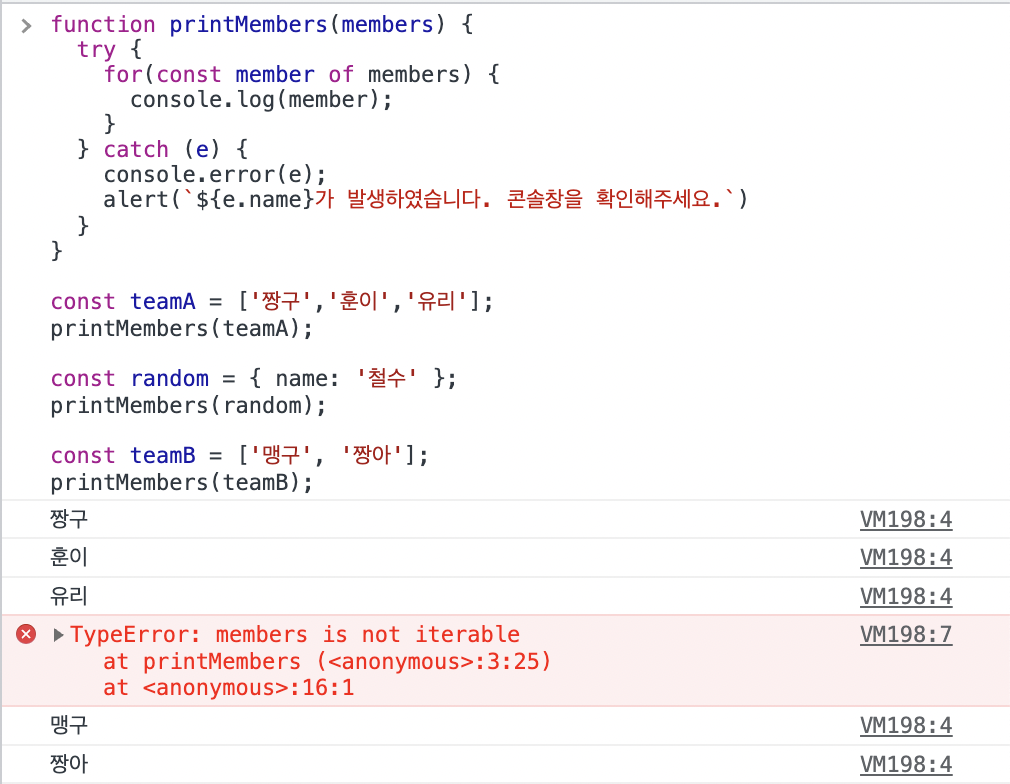
그러나 try catch 문으로 코드를 작성하면,
function printMembers(members) {
try {
for(const member of members) {
console.log(member);
}
} catch (e) {
console.error(e);
alert(`${e.name}가 발생하였습니다. 콘솔창을 확인해주세요.`)
}
}
const teamA = ['짱구','훈이','유리'];
printMembers(teamA);
const random = { name: '철수' };
printMembers(random);
const teamB = ['맹구', '짱아'];
printMembers(teamB);
에러에 대한 정보를 담은 에러객체가 나타나고, 마지막에 있던 배열도 정상적으로 출력된다.
try catch 문은 실행이 가능한 코드 내에서의 에러를 다룬다. (예외 처리라고 함)
SyntaxError 의 코드는 실행하지 못함.
'JavaScript > Modern JavaScript' 카테고리의 다른 글
| [JavaScript] 배열 메소드 filter와 find (1) | 2023.05.19 |
|---|---|
| [JavaScript] finally 문 (0) | 2023.05.19 |
| [JavaScript] try catch 문 (0) | 2023.05.19 |
| [JavaScript] 에러와 에러 객체 (0) | 2023.05.19 |
| [JavaScript] null 병합 연산자 (0) | 2023.05.18 |


