다음의 코드를 보면, const 키워드로 선언한 변수에 새로운 값인 '이훈이' 를 재할당 하려고 했기 때문에 에러가 발생한다.
// try catch 문
console.log('에러 전');
const name = '신짱구';
console.log(name);
name = '이훈이';
const language = 'JavaScript';
console.log(language);
console.log('에러 후');
이 에러 때문에 language 변수와 에러 후 문자열은 출력되지 않음.
이때, try catch 문을 활용하면 된다.
[try catch]
try {
//코드
} catch (error) {
//에러가 발생했을 때 동작할 코드
}try 블록에서는 동작시킬 코드를 작성하고, try 블록 안의 코드에서 에러가 발생한다면 그 때 동작할 코드를 catch 문에 작성하면 된다.
error 가 발생했을 때 프로그램이 바로 종료되는것이 아닌, catch 문에 작성한 코드가 동작함.
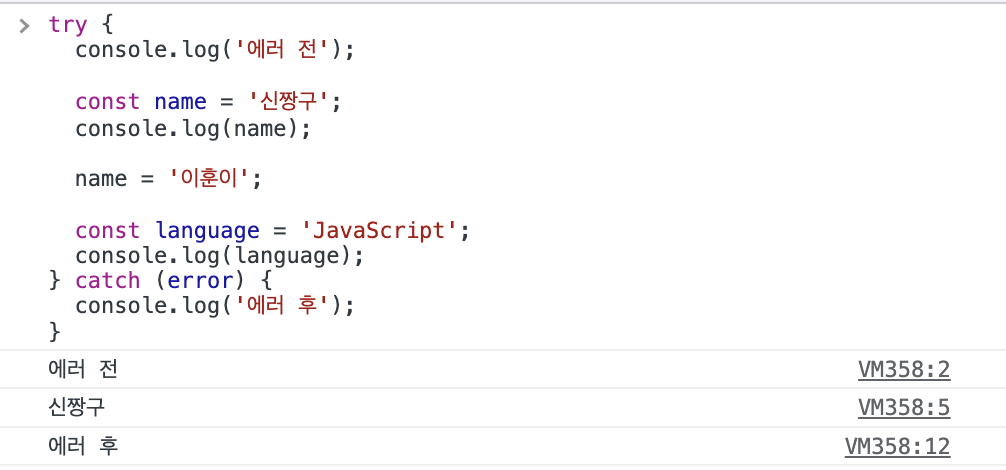
try {
console.log('에러 전');
const name = '신짱구';
console.log(name);
name = '이훈이';
const language = 'JavaScript';
console.log(language);
} catch (error) {
console.log('에러 후');
}위의 에러코드는 이와같이 작성할 수 있는데,

try 문의 에러가 발생한 시점부터는 코드가 실행되지 않고, 그 이후 catch 문에 있는 코드가 실행된다.
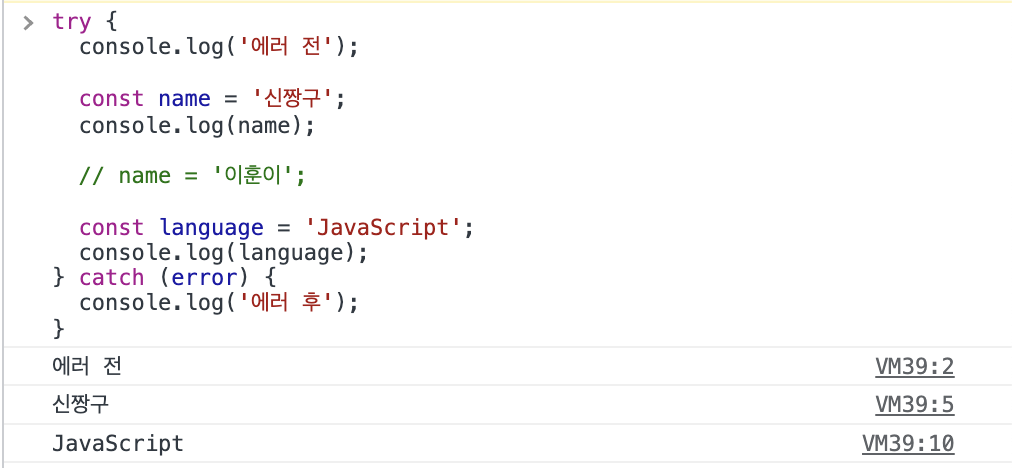
반대로 에러가 발생한 코드를 코멘트 처리하면,
try {
console.log('에러 전');
const name = '신짱구';
console.log(name);
// name = '이훈이';
const language = 'JavaScript';
console.log(language);
} catch (error) {
console.log('에러 후');
}
에러가 발생하지 않았기 때문에, catch 문에 있는 코드가 출력되지 않는다.
try 문 안에서도 에러가 발생하면, 똑같이 에러객체가 생성되는데 console 에 바로 출력되는 것이 아닌, catch 문의 error 라는 파라미터에 전달된다. 보통 e, err, error 라고 작성한다.
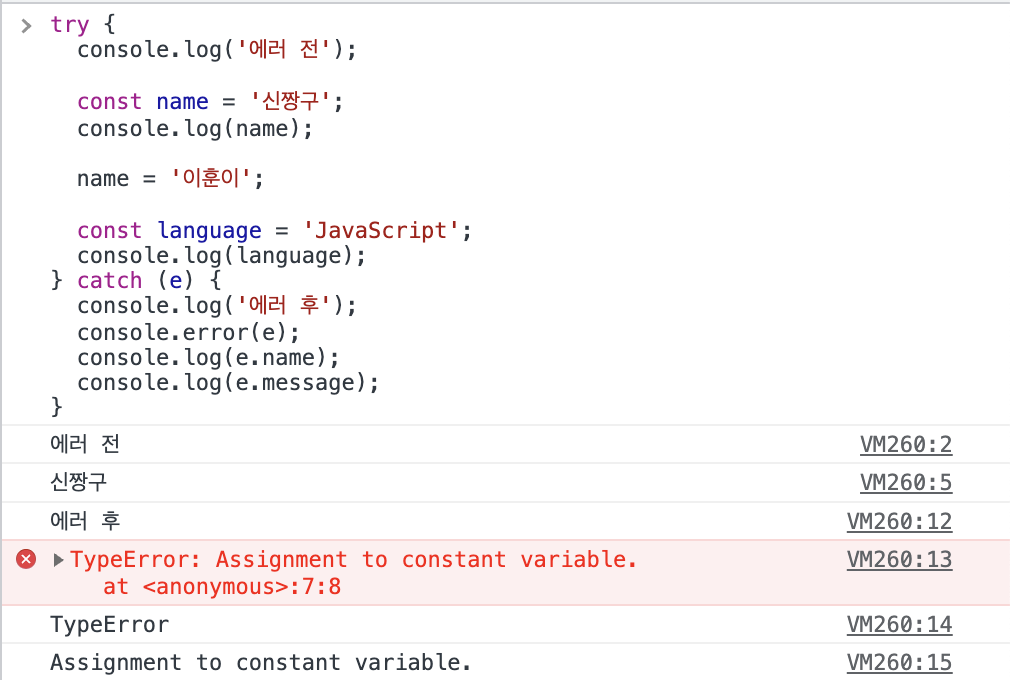
에러객체와 에러객체의 name, message 를 출력해보면
try {
console.log('에러 전');
const name = '신짱구';
console.log(name);
name = '이훈이';
const language = 'JavaScript';
console.log(language);
} catch (e) {
console.log('에러 후');
console.log(e);
console.log(e.name);
console.log(e.messgae);
}
이와 같이 에러객체의 정보가 잘 출력된다.
참고로 에러 객체를 출력할 때, 익숙한 모습으로 출력하고 싶다면 다음처럼 console.error 메소드를 사용하면 된다.

'JavaScript > Modern JavaScript' 카테고리의 다른 글
| [JavaScript] finally 문 (0) | 2023.05.19 |
|---|---|
| [JavaScript] try catch 활용하기 (0) | 2023.05.19 |
| [JavaScript] 에러와 에러 객체 (0) | 2023.05.19 |
| [JavaScript] null 병합 연산자 (0) | 2023.05.18 |
| [JavaScript] 옵셔널 체이닝 (Optional Chaining) (0) | 2023.05.18 |

