component 에 디자인을 입히는 방법 중 하나로, 인라인 스타일을 사용할 수 있다.
const style = {
속성: '값',
};
function Button({ children, onClick }) { // Button 태그 안, text prop 을 보여주는 함수
return <button style={style} onClick={onClick}>{children}</button>
}
export default Button;
이처럼 객체형태로 속성을 나타낸 후 적용하는 방식을 사용한다.
css 에서 대시기호(-)가 들어간 속성명은 다음처럼 카멜케이스로 작성해주어야 한다.
ex ) background-color -> backgroundColor
const style = {
backgroundColor: 'pink',
};
function Button({ children, onClick }) { // Button 태그 안, text prop 을 보여주는 함수
return <button style={style} onClick={onClick}>{children}</button>
}
export default Button;
[스타일 prop 에 따라서 적용하기]
다음의 스타일을 정리하면,
const style = {
padding: '14px 27px',
border: 'solid 1px #7090ff',
outline: 'none',
color: '#7090ff',
cursor: 'pointer',
backgroundColor: 'rgba(0, 89, 255, 0.2)',
borderRadius: '30px',
fontSize: '17px',
};
function Button({ children, onClick }) { // Button 태그 안, text prop 을 보여주는 함수
return <button style={style} onClick={onClick}>{children}</button>
}
export default Button;const baseButtonStyle = {
padding: '14px 27px',
borderRadius: '30px',
outline: 'none',
cursor: 'pointer',
fontSize: '17px',
};
const blueButtonStyle = {
...baseButtonStyle,
backgroundColor: 'rgba(0, 89, 255, 0.2)',
border: 'solid 1px #7090ff',
color: '#7090ff'
}
const redButtonStyle = {
...baseButtonStyle,
backgroundColor: 'rgba(255, 78, 78, 0.2)',
border: 'solid 1px #ff4664',
color: '#ff4664',
}
function Button({ children, onClick, color }) { // Button 태그 안, text prop 을 보여주는 함수
const style = color === 'red' ? redButtonStyle : blueButtonStyle ;
return <button style={style} onClick={onClick}>{children}</button>
}
export default Button;이처럼 공통되는 디자인은 baseButtonStyle 객체에 정리하고 파란색, 빨간색으로 스타일을 나누어서 정리하고 Button 함수에 color prop 을 추가해서 색깔별로 적용할 수 있도록 함.
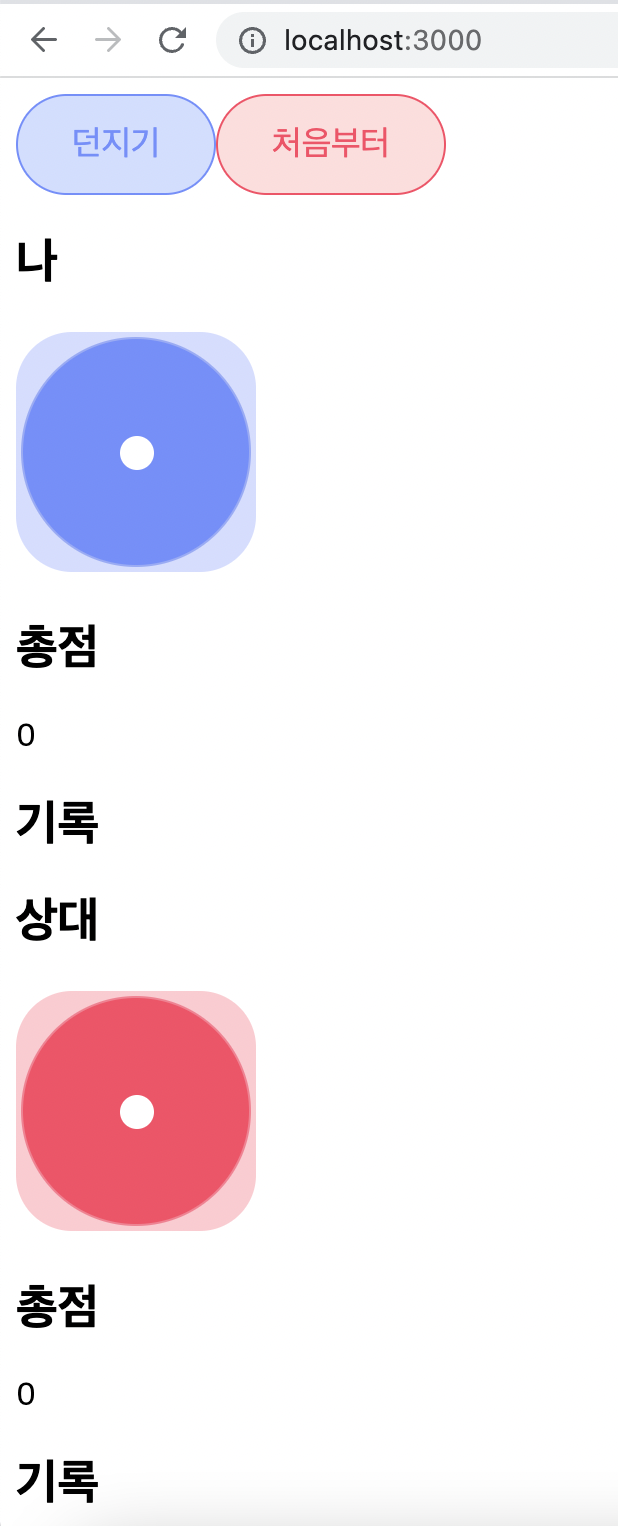
다음과 같이 color 를 설정하면,
<div>
<Button color="blue" onClick={handleRollClick}>던지기</Button>
<Button color="red" onClick={handleClearClick}>처음부터</Button>
</div>
color prop 값에 따라 색이 설정 된 모습을 확인할 수 있다.
'React' 카테고리의 다른 글
| [React] 리액트 명령어 정리 (0) | 2023.03.24 |
|---|---|
| [React] CSS 클래스 네임 (0) | 2023.03.23 |
| [React] 참조형 State/ 주사위 총점 계산 및 기록하기 (0) | 2023.03.18 |
| [React] State/ 주사위 던지기 (0) | 2023.03.18 |
| [React] children (0) | 2023.03.17 |


