[Promise 객체 만들기]

new Promise () : 새로운 promsie 객체를 생성하는 코드

위 함수를 가르켜 'Executor' 함수 라고 한다.
여기서 두 파라미터 resolve, rejected 는 특별한 기능을 가지고 있음.
resolve : 생성될 promise 객체를 fulfilled 상태로 만들 수 있는 함수가 연결 됨.
reject : 생성될 promise 객체를 rejected 상태로 만들 수 있는 함수가 연결 됨.
[promise 객체가 fulfilled 인 경우]
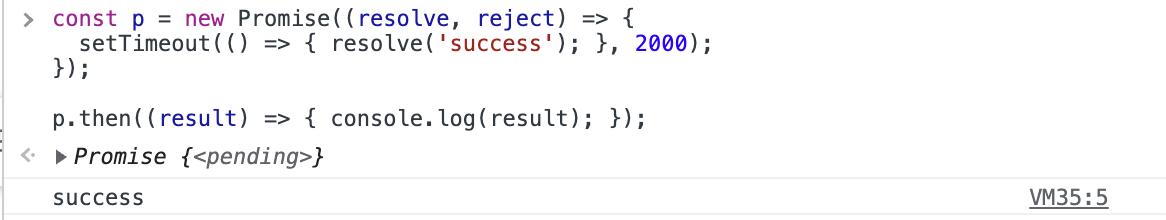
const p = new Promise((resolve, reject) => {
setTimeout(() => { resolve('success'); }, 2000);
});
p.then((result) => { console.log(result); });
2초 후에 promise 객체가 fulfileld 가 되었고, then 메소드 안의 콜백이 실행되었음.
[promise 객체가 rejected 인 경우]
const p = new Promise((resolve, reject) => {
setTimeout(() => { reject(new Error('fail')); }, 2000);
});
p.catch((error) => { console.log(error); });
2초 후에 promise 객체가 rejected 상태가 되었고, fail 이라는 메세지를 가진 에러 객체가 작업 실패 정보를 가짐.
'JavaScript > Web Development' 카테고리의 다른 글
| [JavaScript] axios (0) | 2023.03.06 |
|---|---|
| [JavaScript] Ajax (0) | 2023.03.06 |
| [JavaScript] finally 메소드 (0) | 2023.03.06 |
| [JavaScript] 마지막에 써야하는 catch 메소드 (0) | 2023.03.06 |
| [JavaScript] catch 메소드 (0) | 2023.03.05 |


