
첫번째 then 메소드는 두개의 콜백을 가지고있음.
첫번째 콜백은 fulfilled 상태가 되면 실행할 콜백이고, 두번째 콜백은 rejected 상태가 되면 실행할 콜백임.
만약 promise 객체가 rejected 상태가 됐을 때 실행할 콜백을 설정하고 싶다면, then 메소드의 두번째 파라미터에 원하는 콜백을 넣어주면 됨.
첫 번째 콜백 : promise 객체가 fulfilled, 작업 성공 결과를 가져옴
두 번째 콜백 : promise 객체가 rejected, 작업 실패 정보 가져옴
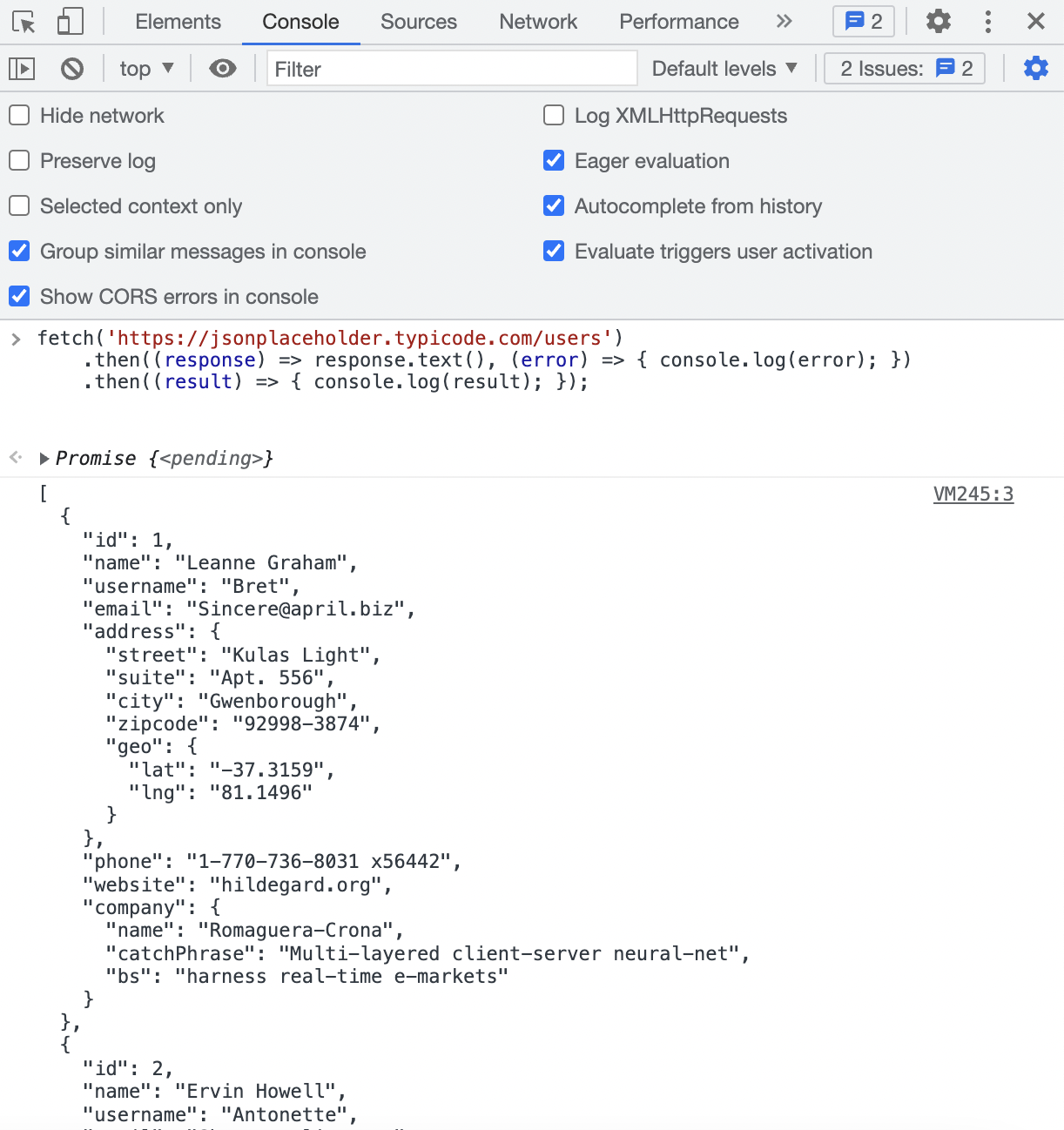
[작업 성공 : 첫번째 콜백]
fetch('https://jsonplaceholder.typicode.com/users')
.then((response) => response.text(), (error) => { console.log(error); })
.then((result) => { console.log(result); });
[작업 실패 (인터넷 연결 해제) : 두번째 콜백]

인터넷이 끊겨 에러가 발생.
fetch 함수의 작업이 실패하고, fetch 함수가 return 한 promise 객체는 rejected 상태
두 번째 콜백함수로 설정한 TypeError 에러객체를 통해 작업 실패 정보 얻음.
'JavaScript > Web Development' 카테고리의 다른 글
| [JavaScript] 마지막에 써야하는 catch 메소드 (0) | 2023.03.06 |
|---|---|
| [JavaScript] catch 메소드 (0) | 2023.03.05 |
| [JavaScript] Promise Chaining (0) | 2023.03.03 |
| [JavaScript] Promise 객체 (0) | 2023.03.01 |
| [JavaScript] 비동기 실행 함수 (0) | 2023.02.28 |



