JSON (JavaScript Object Notation)
어떤 정보를 교환하기 위해 만들어진 데이터 포맷으로, 자바스크립트를 바탕으로 만들어짐.
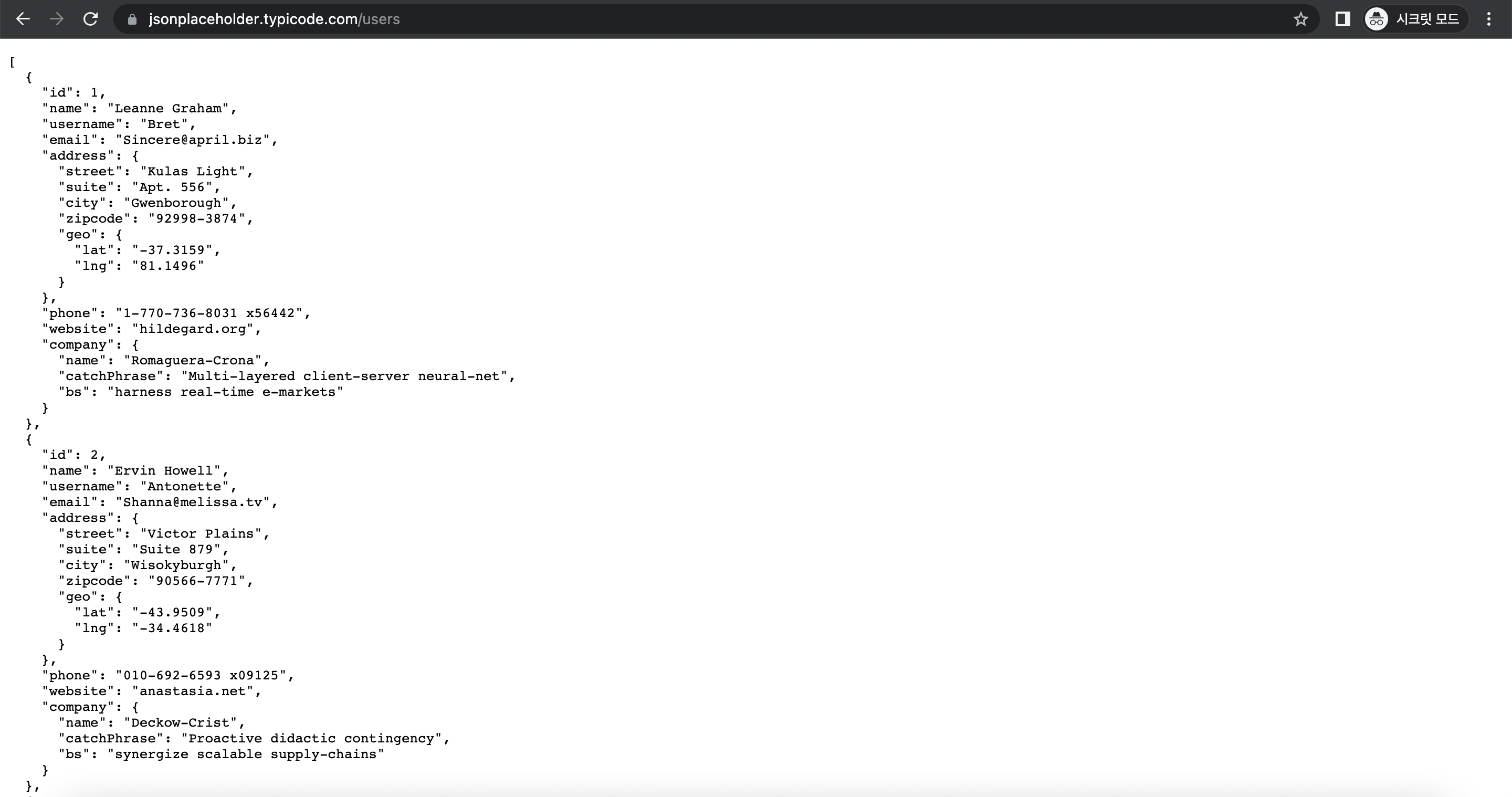
https://jsonplaceholder.typicode.com/users

JSON 의 문법은 자바스크립트와 비슷한데, 중괄호를 사용하고 각각의 프로퍼티네임과 값을 적는 방식이 자바스크립트에서 객체를 다루는 방식과 동일함. 또한 대괄호를 사용하여 배열을 나타냄.
[JavaScript 와 JSON의 차이]
1. 값을 표현하는 방식
(1) JSON에서는 각 프로퍼티 네임을 "" (큰 따옴표) 로 감싸줘야 함.
const member = {
name: 'Michael Kim',
height: 180,
weight: 70,
hobbies: ['Basketball', 'Listening to music']
};
const member = {
"name": 'Michael Kim',
"height": 180,
"weight": 70,
"hobbies": ['Basketball', 'Listening to music']
};자바스크립트의 객체 프로퍼티 네임에는 이처럼 큰 따옴표를 붙여도 되고 안붙여도 되지만
{
"name":"Michael Kim",
"height":180,
"weight":70,
"hobbies":["Basketball", "Listening to music"]
}JSON의 경우 프로퍼티에 큰 따옴표가 반드시 붙어야 함.
(2) JSON 에서는 값이 문자열인 경우 "" (큰따옴표) 를 사용해야 함.
const member = {
"name": 'Michael Kim',
"height": 180,
"weight": 70,
"hobbies": ['Basketball', 'Listening to music']
};자바스크립트의 경우 'Michael Kim' 에 작은 따옴표가 들어가 있어도 상관없지만,
{
"name":"Michael Kim",
"height":180,
"weight":70,
"hobbies":["Basketball", "Listening to music"]JSON은 반드시 큰 따옴표로 감싸 적어줘야 함.
2. JSON 에서는 표현할 수 없는 많은 값들이 존재한다.
자바스크립트에서는 프로퍼티의 값으로 사용할 수 있는 undefined, NaN, Infinity 등을 JSON에서는 사용할 수 없음. JSON은 자바스크립트로부터 비롯된 데이터 포맷이지만, 그 탄생 목적은 언어나 환경에 종속되지 않고, 언제 어디서든 사용할 수 있는 데이터 포맷이 되는 것임. 따라서 자바스크립트의 문법에서만 유효한 개념을 JSON에서는 나타낼 수 없음.
3. JSON 에서는 주석을 추가할 수 없다.
JSON은 코드가 아니라 데이터 포맷이기 때문에 그 안에 주석을 포함시킬 수 없음.
'JavaScript > Web Development' 카테고리의 다른 글
| [JavaScript] PUT/ DELETE request 보내기 (1) | 2023.02.28 |
|---|---|
| [JavaScript] GET/ POST request 보내기 (0) | 2023.02.28 |
| [JavaScript] Request 의 Head/ Body (0) | 2023.02.27 |
| [JavaScript] 객체 변환 JSON 데이터 (0) | 2023.02.21 |
| [JavaScript] Request method (0) | 2023.02.21 |


