1. 문제점
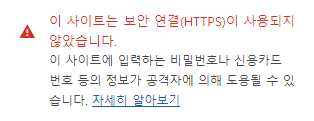
기본적으로 로컬 개발환경이거나 https 를 달지 않으면 http 에서는 사용자의 위치를 불러올 수 없다.

정식적으로 https 로 연결을 마친 상태였는데 위의 경고는 뜨지 않으나, 위치 권한을 요청하는 알람이 안 뜸. 페이지 설정에 들어가서 바꿔줄 수 있지만 사용자 입장에서 위치 권한 알림이 자동으로 뜨지 않으면 불편할 것이다.
2. 시도해본 것

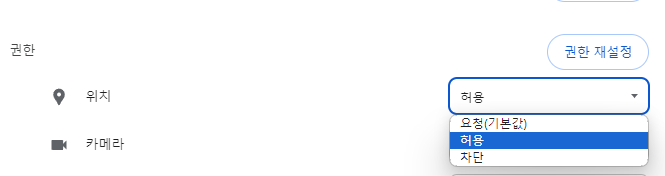
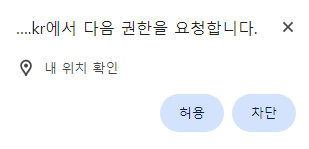
처음에는 페이지 설정 > 위치에 들어가서 설정을 변경해주었다. 허용을 하면 내 위치를 불러오고, 요청(기본값)을 설정하면 다음과 같이 권한을 요청한다.

그러나 매번 사용자가 페이지 설정을 눌러서 이 권한을 설정해 줄 수도 없고, 페이지에 들어가면 기본적으로 물어봐야 된다.
3. 해결방안
Navigator 객체는 다양한 프로퍼티를 가지고 있는데 이중에 헷갈렸던 것은 permissions 와 geolocation 이다.
기존에 사용했던 방식은 다음과 같다.
Permissions
if (navigator.permissions) {
if (permissionStatus.state === "granted") {
// 위치 권한을 허용했을 때 사용하는 코드
}
}
기본적으로 permissions 에는 다음과 같이 3가지의 상태가 있는데, 나같은 경우에는 권한을 허용, 거부했을때만 설정을 해놓고 요청에 대해 작성하지 않은 것이다.
- granted : 권한을 허용한 경우
- prompt : 권한 요청을 한번도 하지않은 경우
- denied : 권한을 거부한 경우
geolocation
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showYourLocation);
} else {
// 이 문장은 사용자의 웹 브라우저가 Geolocation API를 지원하지 않을 때 나타납니다!
}
사용자의 위치 정보를 요청하려면 navigator.geolocation 을 통해 사용자에게 요청하는 코드를 위처럼 작성해주어야 한다.
4. 알게된 것
Navigator 객체에 대해서 제대로 공부할 수 있는 시간이었다. permissions 이름만 봐서 허용을 요청하는 것인줄 알았는데 제대로 잘 알아보고 사용해야 겠다.
'TIL' 카테고리의 다른 글
| TIL 24.04.23 TAR_ENTRY_INVALID checksum 에러 (0) | 2024.04.23 |
|---|---|
| TIL 24.04.12 Typescript 타입 에러 무시하기 (0) | 2024.04.12 |
| TIL 23.04.02 Kakao Map 줌 인 아웃 마커 중복 에러 (1) | 2024.04.02 |
| TIL 24.03.29 redux-persist local storage 저장 암호화 (2) | 2024.03.29 |
| TIL 24.02.27 WebSocket 웹소켓 (0) | 2024.02.27 |


