1. 터미널을 열고 프로그램이 위치할 디렉토리 새로 생성
나는 보통 데스크탑에 만들어서, cd desktop -> mkdir [디렉토리명] -> cd [디렉토리명] 으로 접근
2. 다음의 명령어를 차례대로 입력
npm init -y나는 노드 버전때문에 아래와 같이 최신으로 다운받아줘야 한다.
nvm install nodetsc --init --rootDir ./src --outDir ./dist --esModuleInterop --module commonjs --strict true --allowJS true --checkJS true- --rootDir ./src : 프로그램의 소스 파일이 들어가는 경로는 src 디렉토리
- --outDir ./dist : 컴파일이 된 파일들이 들어가는 디렉토리는 dist 디렉토리
- --esModuleInterop : CommonJS 방식의 모듈을 ES모듈 방식의 import 구문으로 가져올 수 있다.
3. package.json 의 "script" 항목을 다음과 같이 변경
"scripts": {
"start": "tsc && node ./dist/index.js",
"build": "tsc --build",
"clean": "tsc --build --clean"
},
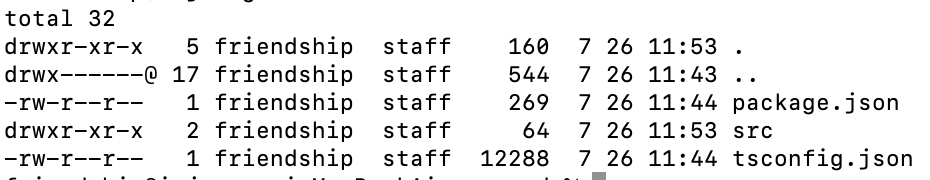
4. src 디렉토리 생성 및 확인
mkdir srcls -al
이렇게 나타나면 제대로 생성된 것
5. src 안에 index.ts 파일 생성
'TypeScript' 카테고리의 다른 글
| [TypeScript] 상속 (0) | 2023.07.26 |
|---|---|
| [TypeScript] 클래스 (0) | 2023.07.26 |
| [TypeScript] 유틸리티 타입 (2) | 2023.07.26 |
| [TypeScript] enum 과 object literal 비교 (0) | 2023.07.26 |
| [TypeScript] Any, unknown, union (0) | 2023.07.25 |

