1. cd desktop -> mkdir [디렉토리명] -> cd [디렉토리명] 이후 다음과 같이 입력
npm init -y
2. tsconfig.json을 생성하여 TypeScript 프로젝트로 변환
tsc --init
3. tsconfig.json 을 열어서 아래의 옵션 주석해제하여 true 로 만듬.
"allowJs": true // TypeScript 프로젝트에 JavaScript 파일 허용 여부
"checkJs": true // JavaScript 파일 타입 체크 여부
4. TypeScript에서 사용하고 싶은 커스텀 JavaScript 라이브러리(test.js)를 만듬
아래의 주석문은 JSDoc 라고 하며, API 의 시그니처 (인자, 리턴타입) 을 설명하는 HTML 문서 생성기이다. 이를 통해 자바스크립트 소스코드에 타입 힌트를 제공한다.
/**
* @param {number} a
* @param {number} b
* @returns {number}
*/
export function add(a, b) { // export를 넣지 않으면 import 할 수 없는 것 아시죠?
return a + b;
}
5. 터미널에서 다음과 같이 입력, JSDoc으로 타입 힌트가 제공된 test.js의 .d.ts 파일을 만듬.
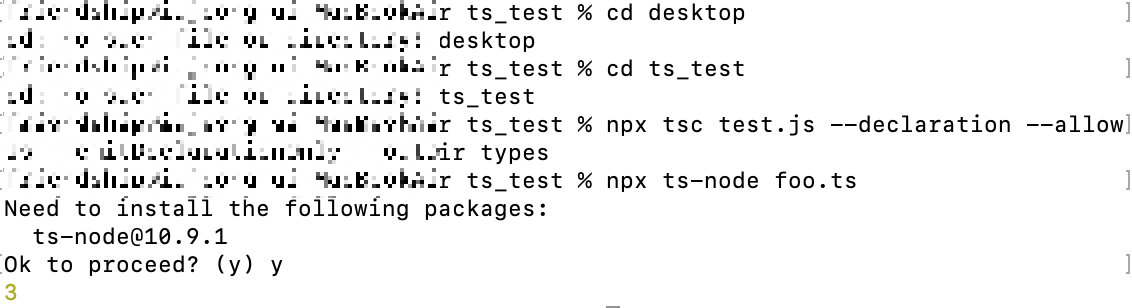
npx tsc test.js --declaration --allowJs --emitDeclarationOnly --outDir types
6. types/test.d.ts 파일을 확인하면 다음과 같이 생성되어 있음
/**
* @param {number} a
* @param {number} b
* @returns {number}
*/
export function add(a: number, b: number): number;
7. test.js 파일을 참조할 foo.ts 파일을 새로 만듬
import { add } from "./test";
console.log(add(1, 2));
8. 터미널에서 foo.ts 파일을 다음과 같이 실행
npx ts-node foo.ts
결과
다음과 같이 3이 출력됨.

'TypeScript' 카테고리의 다른 글
| [TypeScript] const, readonly (0) | 2023.07.25 |
|---|---|
| [TypeScript] 기본 타입 익히기 (0) | 2023.07.25 |
| [TypeScript] .d.ts 파일 (0) | 2023.07.25 |
| [TypeScript] tsconfig.json 옵션 (0) | 2023.07.25 |
| [TypeScript] 컴파일러와 tsc (타입스크립트 컴파일러) (0) | 2023.07.25 |

