TypeScript
TypeScript는 Microsoft에서 개발한 오픈 소스 프로그래밍 언어
TypeScript 의 장점
1. 실행되기 전에 결정되는 변수 타입 -> 컴파일 시간에 변수 타입을 체크
기존 자바스크립트 코드에서는 덧셈을 결과로 받아야 하는데 다음처럼 문자열이 결과로 나올 수 있다.

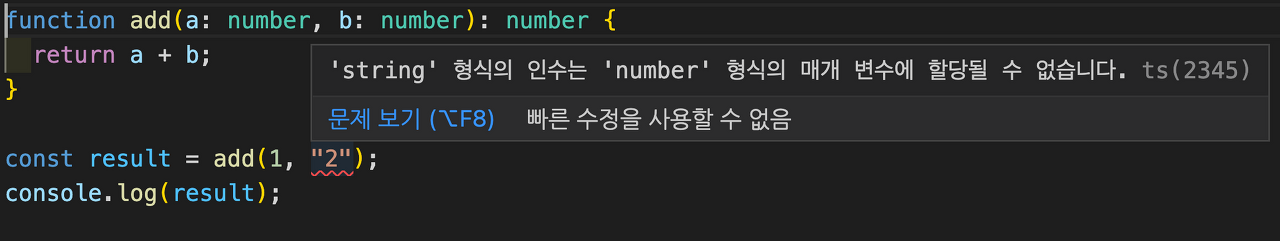
타입스크립트에서는 코드를 입력하는 순간 에러 메세지가 생성된다.

이는 컴파일 시간에 오류를 캐치한다.
2. 약한 타입 체크 -> VS Code 에 코드를 입력하는 순간 에러메세지 발생

3. 물렁물렁한 객체 -> VS Code 에 코드를 입력하는 순간 에러메세지 발생
정의 되지 않은 타입을 연산하면 NaN 이 나오는 것을 미연에 방지할 수 있다.

4. 객체지향 프로그래밍(OOP)을 할 때도 자바스크립트보다 훨씬 큰 메리트를 가지고 있다.
자바스크립트 객체지향 프로그래밍 예시
다음처럼 선언영역 밖에서 마음대로 클래스 내의 속성값을 변경할 수 있는데, 이는 시스템의 근간을 해친다.
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
growOlder() {
this.age += 1;
}
}
const spartan = new Person('Spartan', 30);
spartan.age = 25; // 외부에서 age 속성을 마음대로 조작할 수 있어요! 뜻밖에 회춘?
spartan.growOlder();
console.log(spartan.age); // 결국 1살을 더 먹었지만 르탄이는 26세
타입스크립트 객체지향 프로그래밍 예시
private 의 경우는 외부에서 접근할 수 없어서 에러가 발생한다.
class Person {
private name: string;
private age: number; // age가 private인 것을 주목하세요!
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
public growOlder(): void {
this.age += 1;
}
}
const spartan = new Person('Spartan', 30);
spartan.age = 25; // Error: Property 'age' is private and only accessible within class 'Person'.
spartan.growOlder();
console.log(spartan.age); // Error: Property 'age' is private and only accessible within class 'Person'.
5. 외부 모듈의 타입 정보 제공
TypeScript는 d.ts 라는 확장자를 가진 선언 파일을 통해서 외부 모듈 타입 정보를 제공할 수 있다. 이렇게 선언 파일을 설치하면 JavaScript 라이브러리도 TypeScript에서 안전하게 사용이 가능하다.
'TypeScript' 카테고리의 다른 글
| [TypeScript] .d.ts 파일 (0) | 2023.07.25 |
|---|---|
| [TypeScript] tsconfig.json 옵션 (0) | 2023.07.25 |
| [TypeScript] 컴파일러와 tsc (타입스크립트 컴파일러) (0) | 2023.07.25 |
| [TypeScript] 맥 TypeScript 개발환경 구축 (0) | 2023.07.25 |
| [TypeScript] 타입스크립트를 시작하기 전 (0) | 2023.07.25 |

