json-server
json-server 란, 아주 간단히 DB와 API서버를 생성해주는 패키지이다. 우리가 json-server 를 사용하는 이유는, 백엔드에서 실제 DB 와 API 서버가 구축될 때 까지 프론트엔드 개발에 임시적으로 사용할 mock data 를 생성하기 위함.
json-server 를 통해서 프론트에는 백이 하고있는 작업을 기다리지 않고, 프론트의 로직과 화면을 구현할 수 있어 효율적으로 협업 가능함.
json-server 설치 명령어
yarn add json-server
이후, 맨 상위에 db.json 파일을 생성한 후 아래 내용을 붙여 넣음.
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
특정 포트를 지정해주기 위해 다음과 같이 명령어를 입력해줌. 리액트 서버와 겹치지 않기 위해 4000 으로 지정
yarn json-server --watch db.json --port 4000

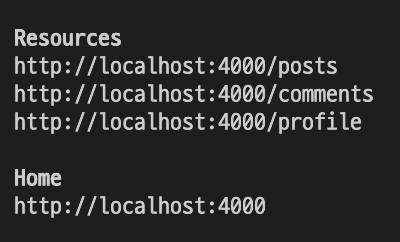
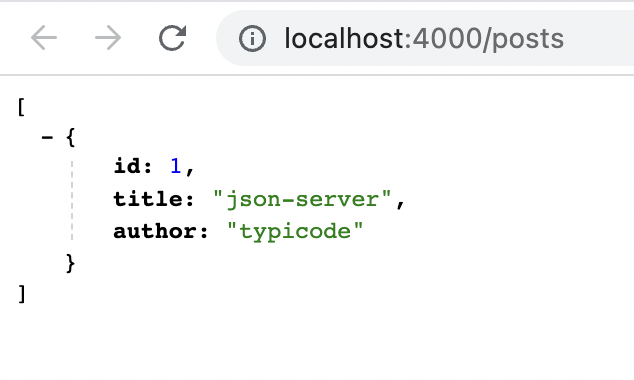
이런식으로 json mock data 에 접근해보면, 해당하는 data 를 확인할 수 있다.
존재하지 않는 data 에 접근하면 404 에러 생김.
db.json 에 값을 추가하고,
{
"posts": [{ "id": 1, "title": "json-server", "author": "typicode" }],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 },
{ "id": 2, "body": "some comment2", "postId": 2 },
{ "id": 3, "body": "some comment3", "postId": 3 }
],
"profile": { "name": "typicode" }
}
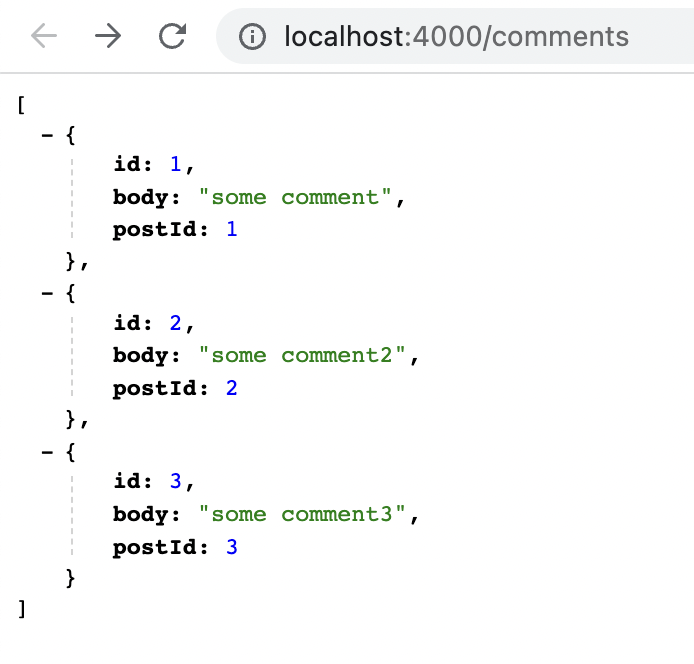
loclhost:지정한포트번호/comments 에 접속하면 다음처럼 값이 잘 저장 된 것을 확인 할 수 있다.

또한 뒤에 id 값을 입력하면 해당하는 id를 가진 comment 확인 가능함.

'React' 카테고리의 다른 글
| [React] 비동기 통신 axios(get) (0) | 2023.07.04 |
|---|---|
| [React] HTTP (0) | 2023.07.04 |
| [React] Redux toolkit/ Devtools/ Flux 패턴 (0) | 2023.07.04 |
| [React] Redux Toolkit (0) | 2023.07.04 |
| [React] Redux (0) | 2023.06.20 |

