문제점
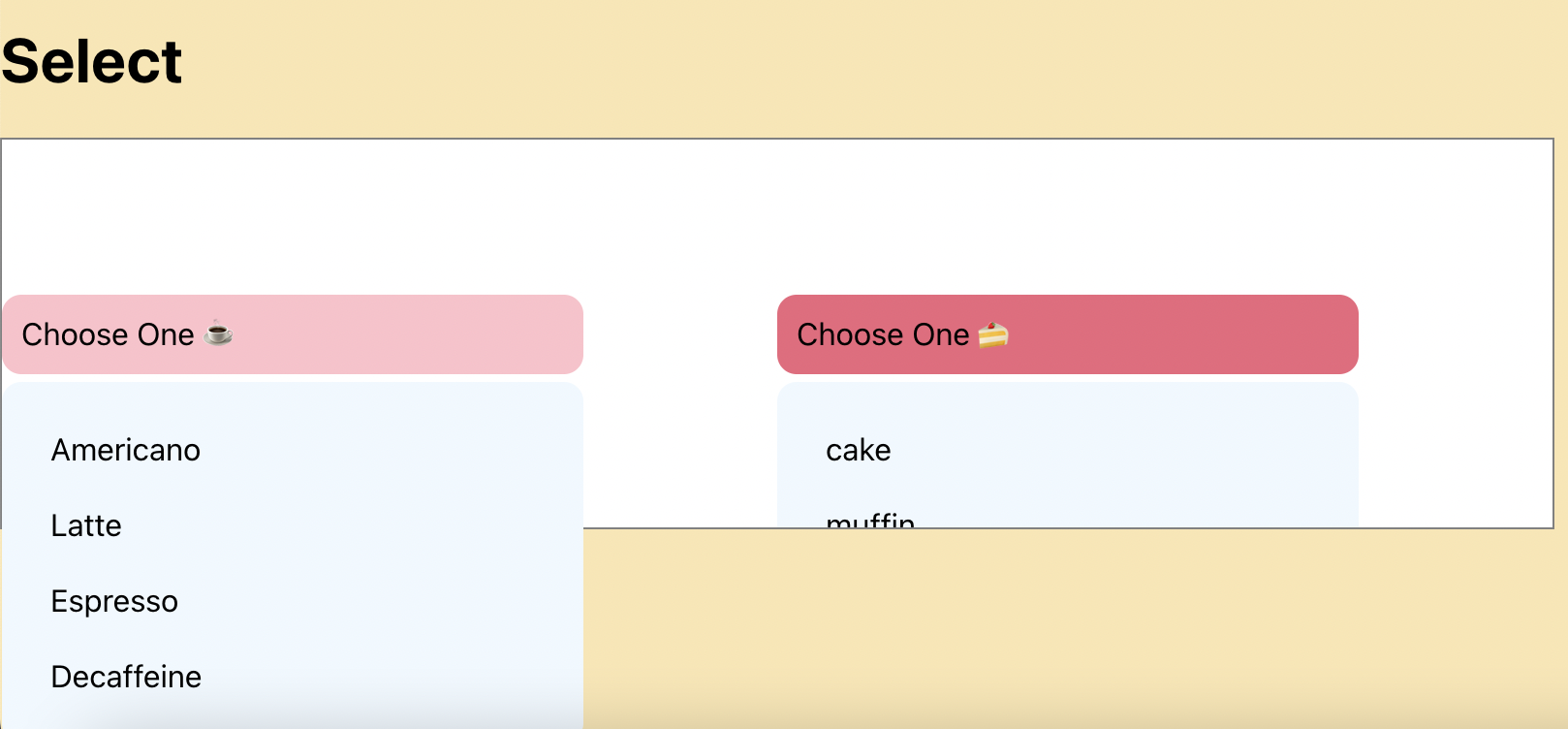
select 를 구현하던 중, 아래와 같이 부모영역에 overflow: hidden 이 걸려있을 때, 자식 요소에서 부분적으로 overflow:hidden 속성을 무시할 수 있는 기능을 구현하는 과정에서 어려움을 겪음.

시도해본 것
1. position: fixed 를 통해 부모요소위로 고정시켜놓았으나, 스크롤을 내릴때 같이 내려가고 올라가는 문제가 발생함.
2. z-index: z-index 값을 줘보았으나 이와 상관없이 overflow:hidden 을 걸면 자식요소가 부모영역을 벗어나지 못했음.
해결방안
: overflow:hidden 이 적용된 Container 아래 중간부모(?) 요소를 하나 더 만들어서 position: relative 를 적용하면 overflow:hidden 이 적용되고, 그렇지 않으면 overflow:hidden을 무시하고 넘치게 된다.
// 넘치는 dropdown
const Container = styled.div`
width: 800px;
height: 200px;
border: 1px solid gray;
overflow: hidden;
background-color: white;
overflow: hidden;
`;
// 넘치는 dropdown
const Parent1 = styled.div`
margin-left: 0px;
`;
// 안 넘치는 dropdown
const Parent2 = styled.div`
position: relative;
margin-left: 400px;
`;
알게된것
useState로 select 를 직접 구현하면서, 기존에 있던 dropdown 혹은 select 태그가 아닌 직접적으로 useState 를 이용하여 구현했다는 점에서 의미가 있었다. 또한 부분적으로 부모의 overflow: hidden 속성을 무시할 수 있는 방법을 알게되었고, 디자인적인 부분에 있어서 잘만 활용하면 좋을 것 같다는 생각을 하였다. 또한 부모의 속성에 영향을 받지 않으려면 가급적이면 position 을 사용하지 않으면 된다.
'TIL' 카테고리의 다른 글
| TIL 23.07.11 text hover effect (0) | 2023.07.11 |
|---|---|
| TIL 23.07.10 모달창에서 Update 하기 (2) | 2023.07.10 |
| [Firebase] Firebase 란? (0) | 2023.06.24 |
| TIL 23.06.22 스타일 컴포넌트, 인풋값 오류 (0) | 2023.06.23 |
| WIL 23.06.18 [개인프로젝트] TO DO LIST (0) | 2023.06.18 |
