[useRef]
1. 저장공간
- state 와 비슷한 역할을 하나 ref 에 저장된 값은 렌더링이 일어나지 않는다. ref 의 값 변화가 일어나도 렌더링으로 인한 내부 변수들의 초기화를 막을 수 있음.
따라서 state 는 리렌더링이 필요한 값에 사용하고, ref 는 리렌더링을 발생시키지 않는 값을 저장할 때 사용된다.
2. DOM
렌더링 되자마자 특정 input 이 focusing 되어야 한다면 useRef를 사용하면 됨.
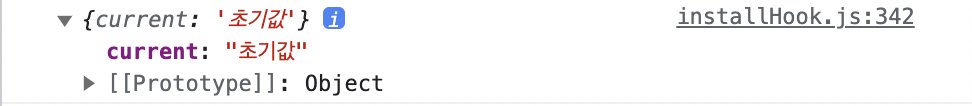
객체 안에 key 가 current, value 가 초기값임을 확인할 수 있음.
import React from "react";
import { useRef } from "react";
function App() {
const ref = useRef("초기값");
console.log(ref);
return <div>App</div>;
}
export default App;
const ref = useRef("초기값");
ref.current = "변경값";
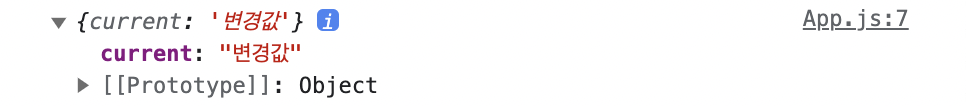
console.log(ref);
ref 로 선언해 놓은 이 값은 변경할 수도 있는데, current 에 접근하여 value 를 "변경값" 으로 고치면, 이처럼 값이 변경되어 나타난다.

이렇게 설정된 Ref 값은 컴포넌트가 계속 렌더링 되어도 unmount(종료) 될 때까지 그 값을 유지한다.
새로고침하면 계속 id 인풋에 포커스 되어있음.
import { useRef } from "react";
import { useEffect } from "react";
function App() {
const idRef = useRef("");
useEffect(() => {
idRef.current.focus();
}, []);
return (
<>
<div>
아이디: <input type="text" ref={idRef} />
</div>
<div>
비밀번호: <input type="password" />
</div>
</>
);
}
export default App;
'React' 카테고리의 다른 글
| [React] React Hooks 최적화 (React.memo, useCallback, useMemo) (0) | 2023.06.20 |
|---|---|
| [React] React Hooks (useContext) (0) | 2023.06.20 |
| [React] Styled Components (0) | 2023.06.19 |
| [React] React Hooks (useEffect), clean up (0) | 2023.06.19 |
| [React] React Hooks (useState) (0) | 2023.06.19 |


