forEach 구문을 이용해 J-Query 로 반복문 작성

function checkResult() {
let people = [
{ name: "서영", age: 24 },
{ name: "현아", age: 30 },
{ name: "영환", age: 12 },
{ name: "서연", age: 15 },
{ name: "지용", age: 18 },
{ name: "예지", age: 36 },
];
$("#q2").empty();
people.forEach((a) => {
let temp_html2 = `<p>${a.name}은 ${a.age} 살 입니다.</p>`;
$("#q2").append(temp_html2);
});
}점 표기법으로 요소노드 추가했으나
$("#q2").empty();
people.forEach((a) => {
let temp_html2 = `<p>${a["name"]}은 ${a["age"]} 살 입니다.</p>`;
$("#q2").append(temp_html2);
});강의처럼 대괄호 표기법으로 작성해도 코드는 작동한다.

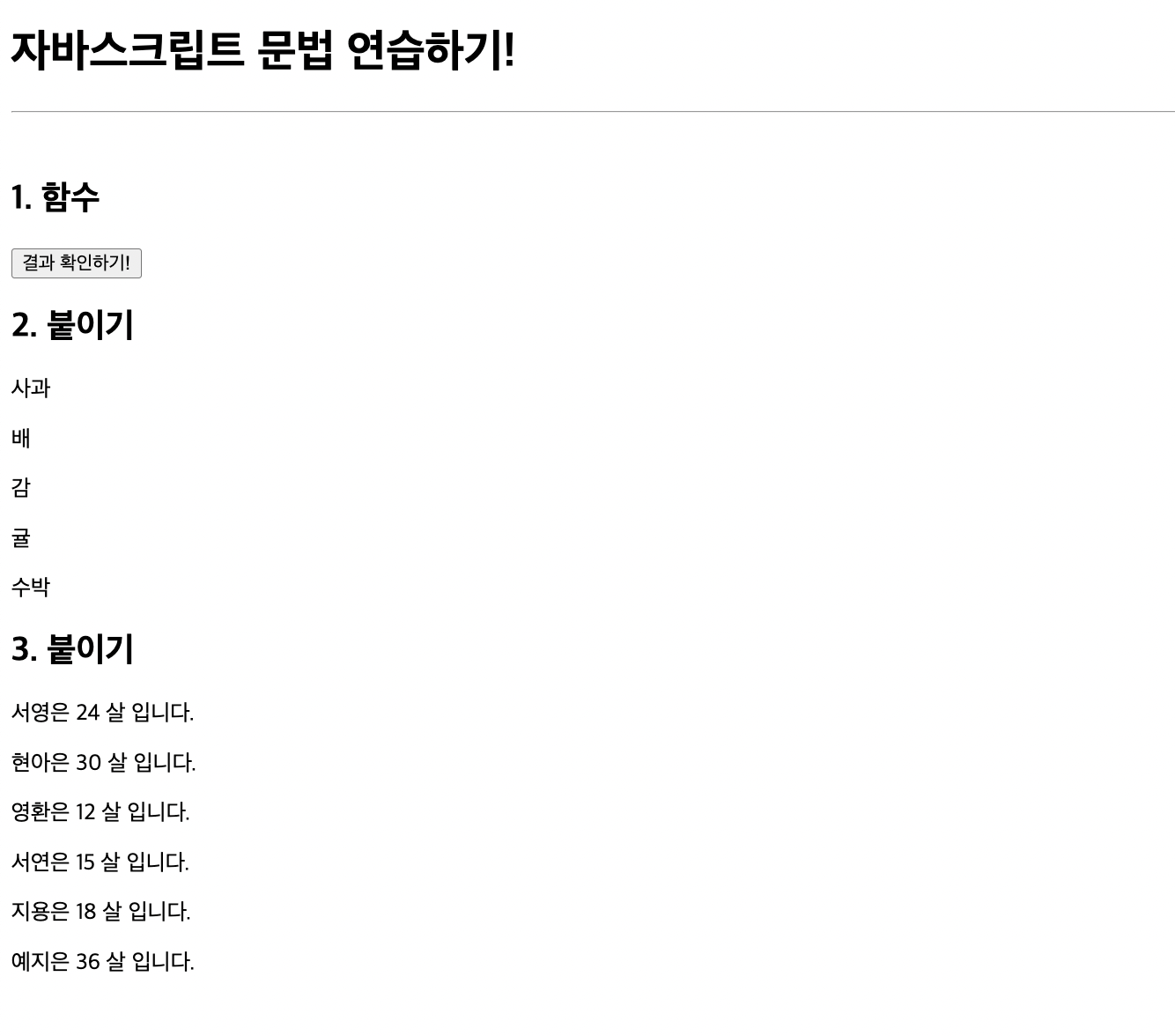
결과 확인하기를 클릭하면 위와같이 나타남.
제이쿼리 말고 자바스크립트 HTML 요소노드 추가방법으로 작성해보았음.
people.forEach((a) => {
const first = document.createElement("p");
first.textContent = `${a.name}은 ${a.age}입니다.`;
q2.append(first);
});이래도 똑같은 결과가 나타난다.
'TIL' 카테고리의 다른 글
| TIL 23.05.17 (0) | 2023.05.18 |
|---|---|
| [웹개발종합반] 3주차 DB SQL/ NoSQL (0) | 2023.04.18 |
| [웹개발종합반] 3주차 python/ 크롤링 (0) | 2023.04.18 |
| [웹개발 종합반] 2주차 fetch (0) | 2023.04.16 |
| 사전캠프 계획 ~ 5.15 (1) | 2023.04.13 |

